|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10015 今日文数:4513
|
|
1-推断类型varvar可以根据变量的初始值自动推断局部变量类型var只能定义局部变量,且定义时要完成初始化,不能定义变量为nullvara=123;varb=ABC;MessageBox.Show(a.ToString());MessageBox.Show(b);2-匿名类直接使用new关键字创建对象,使用var定义...

|
|
1.创建Vue项目确保已安装VueCLI,通过命令创建新项目:vuecreateant-vue-projectcdant-vue-project2.安装AntDesignVue使用npm或yarn安装AntDesignVue组件库:npminstallant-design-vue#或yarnaddant-design-...

|
|
日常开发中,我们经常会用到很多通用的JS代码,比如:复制内容、从URL中获取指定参数等这些代码通常有固定实现,即:代码片段。所以,为了方便大家的开发,今天咱们就来看看常用的7种代码片段。01:将内容复制到剪贴板通过按钮,将指定dom中的内容复制到用户的剪贴板constcopyToClipboard=(content)=...
|
|
前言今天,我们来介绍的是一个运算符...,它的含义可不是聊天中女神对你的敷衍。在JavaScript中,三个点...称为展开运算符(spreadoperator)或剩余参数(restparameters),具体含义取决于它的使用场景。场景一:展开运算符:让数据“散开”重生1.在数组中使用创建数组副本:你可以使用展开运算...
|
|
URL是Web应用的关键部分。所有现代浏览器都支持URLAPI,它提供了一种解析和操作URL的方法。提供了对URL各个部分的访问。了解URL的组成部分考虑以下URL:https://example.com/api/search?query=foo&sort=asc#resultsURL由以下组件组成:Proto...
|
|
引言在现代Web应用中,消息提示组件(Toast)是一种非常常见的用户界面元素,用于显示短暂的消息通知,如成功提示、错误提示等。React生态系统中有许多现成的库可以实现这一功能,但了解如何从零开始构建一个Toast组件也是非常有价值的。本文将从基础概念出发,逐步深入探讨如何在React中实现一个简单的Toast组件,...
|
|
一、基本介绍TypeScript可以看成是JavaScript的超集(superset),即它继承了后者的全部语法,所有JavaScript脚本都可以当作TypeScript脚本(但是可能会报错),此外它再增加了一些自己的语法。类型是人为添加的一种编程约束和用法提示。主要就是为了提高代码质量,减少错误动态类型和静态类型...
|
|
在后台管理系统中,前端的路由往往需要根据用户的权限动态生成。这篇文章将重点介绍如何在Vue3中实现动态路由注册和手动导航,确保用户访问的页面与权限对应。1.动态路由的需求与原理为什么需要动态路由?权限控制:不同用户角色需要看到不同的菜单和页面。后端驱动:后端返回菜单数据,前端动态渲染菜单和注册路由。避免硬编码:路由不再...
|
|
在前端开发领域,尤其是处理复杂的大型项目时,JavaScript的数据类型发挥着至关重要的作用。其中,Symbol类型作为ES6引入的一种基本数据类型,为开发者提供了独特的功能和应用场景。前言大型项目中的挑战与Symbol的引入在当今的大型项目开发中,确保对象属性键的唯一性是一个不容忽视的挑战。想象一下,在一个包含海量...
|
|
前言在前端开发的世界里,用户与页面的每一次互动都触发着一场看不见的“事件流”之旅。从轻轻点击按钮到复杂的拖拽操作,事件如何在DOM树中穿梭?如何精准控制它的传播?又如何利用这背后的机制提升性能?本文将带你深入探索JavaScript事件流的核心原理,揭开捕获、目标、冒泡这三大阶段的神秘面纱,并剖析如何借助事件委托这一技...
|
|
在现代前端开发中,理解浏览器的渲染过程对于优化页面性能至关重要。本文将详细介绍浏览器的渲染流程,探讨前端开发者可以采取的优化策略,并通过具体的代码示例展示如何应用这些优化方法,以提升用户体验和页面响应速度。浏览器渲染过程概述浏览器渲染网页的过程可以分为以下几个关键步骤:解析HTML和CSS:浏览器解析HTML文件生成D...
|
|
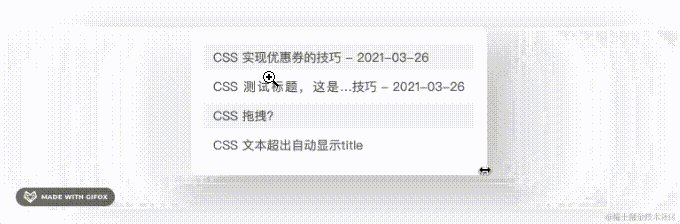
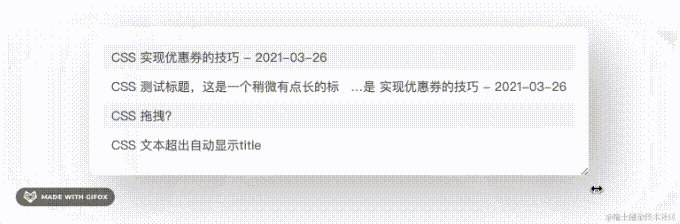
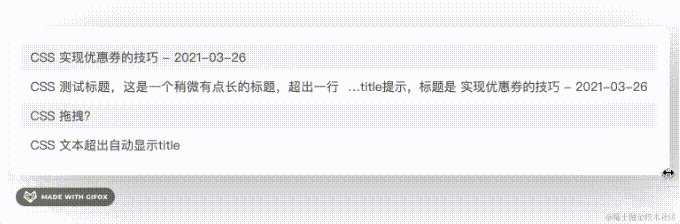
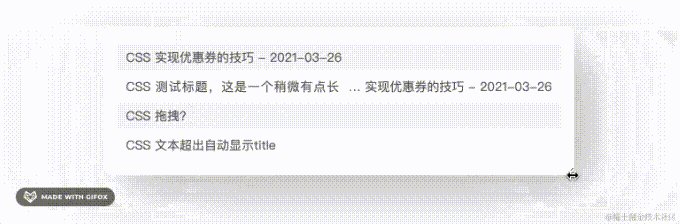
前一阵做需求时,有个小功能实现起来废了点脑细胞,觉得可以记录一下。产品的具体诉求是:用户点击按钮进入详情页面,详情页内的卡片标题内容过长时,标题的前后两端正常展示,中间用省略号...表示,并且鼠标悬浮后,展示全部内容。关于鼠标悬浮展示全部内容的代码就不放在这里了,本文主要写关于实现中间省略号...的代码。实现思路获取标...

|
|
对于在小程序中写Echarts,其实不少人存在「矛盾点」。最经典的比如,你又想用Uniapp开发小程序,又想在原生里看效果,可各种Echarts库,「试来试去,时常报错+视图消失,找来找去,各种包疯狂安装,还是用不起来,所以就让人很苦闷。」因此从一开始,在写小程序的时候,就要后续会出现的问题,通通考虑清楚,在极大程度上...

|
|
方法1:现代浏览器都支持URL和URLSearchParams对象,可以很方便地从URL中提取参数//假设当前URL为https://example.com/?name=John&age=30consturl=newURL(window.location.href);//或者你可以直接传入一个URL字符串con...
|
|
HTML网站国际化的实现方式主要可以分为以下几种,每种方式都有其独特的实现方法和优缺点:1.多语言文件或模板实现方式:为每种支持的语言创建单独的文件或模板。例如,使用index_en.html、index_fr.html等文件名来区分不同语言的页面。通过URL路径、子域名或查询参数来识别用户请求的语言版本,并返回相应的...
|

|
|
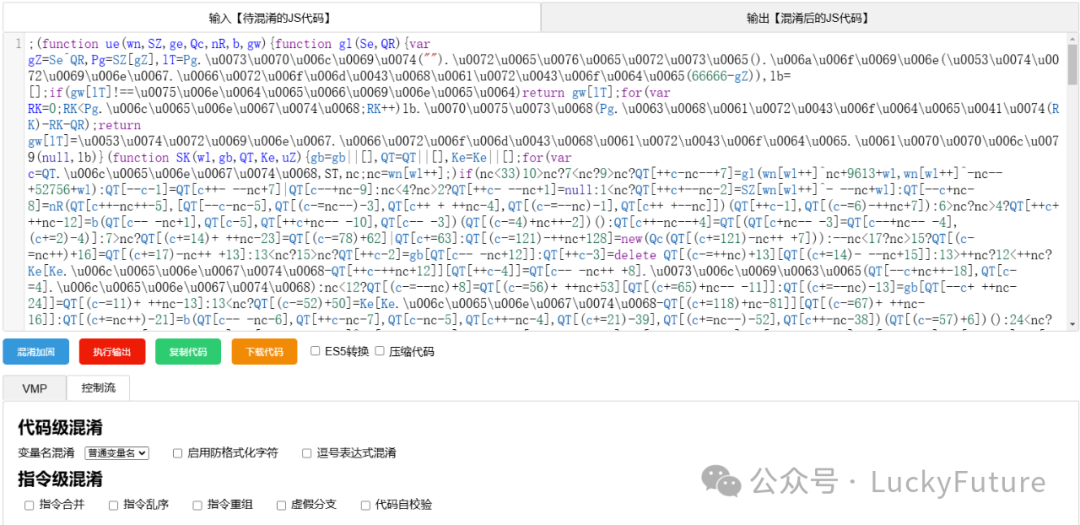
一、为什么要保护JavaScript源代码安全性:公开的代码可能包含敏感信息(如API密钥),容易被恶意用户利用。知识产权:开发者希望保护自己的创意和实现方式,避免被抄袭或不当使用。防止篡改:保护代码可以防止他人修改代码,从而确保应用的完整性和功能。提高性能:通过压缩和混淆代码,可以减小文件大小,提升加载速度。控制用户...

|
|
一、前言上一篇文章你知道怎么分库分表吗?如何做到永不迁移数据和避免热点吗?,我们介绍了常规的分库分表的方案,各有优缺点:hash取模方案:没有热点问题,但需要数据迁移。range范围方案:不需要数据迁移,但有热点问题。那有什么方案可以做到两者的优点结合呢?其实还有一个现实需求,能否根据服务器的性能以及存储高低,适当均匀...

|
|
1.引言Python因其简洁的语法和丰富的生态系统,已成为Web开发领域最受欢迎的编程语言之一。无论是构建企业级应用还是快速开发原型,Python都能提供合适的解决方案。本文将全面介绍PythonWeb开发的关键技术和最佳实践,帮助开发者选择合适的技术栈并提高开发效率。2.主流Web框架对比2.1DjangoDjang...
|
|
在现代Web应用中,不同用户拥有不同权限,这需要前端根据用户角色动态控制路由和菜单的显示。Vue3提供了强大的动态路由机制,结合Vite和Pinia,我们可以轻松构建灵活且安全的权限系统。本文将详细介绍如何实现动态路由,并提供一些实用技巧和优化方案。动态路由核心概念动态路由的核心在于根据用户权限实时生成路由配置。不同于...
|
|
前言在WinForms开发中,处理用户界面(UI)线程与后台线程的交互是一个常见且非常重要的技能。理解线程的工作方式,并掌握如何避免阻塞UI线程,对于构建响应快速、稳定的应用程序至关重要。本文将深入探讨UI线程与多线程编程在WinForms中的应用。1.UI线程与主线程在WinForms应用程序中,用户界面(UI)是通...

|
|
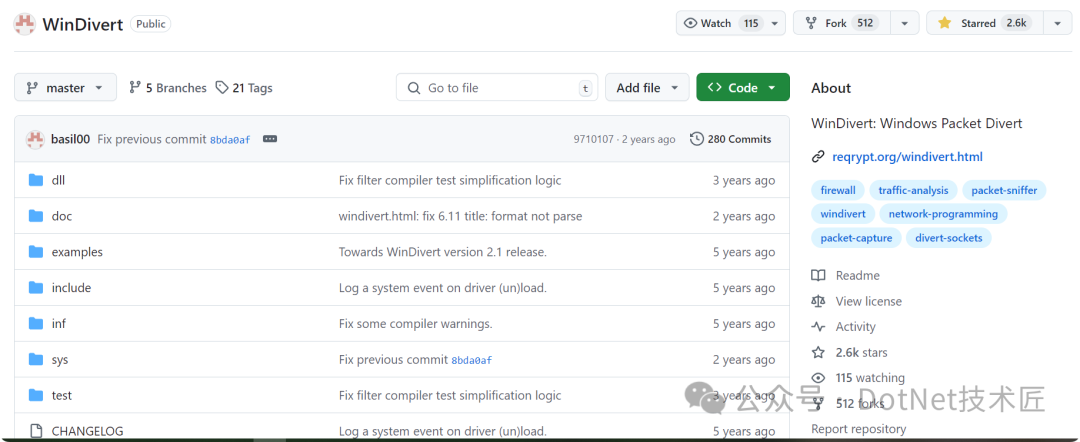
前言WinDivert是一个用于Windows操作系统的内核模式驱动程序,允许用户模式应用程序拦截、修改和丢弃网络数据包。通过WinDivert,可以实现各种高级网络功能,如防火墙、流量分析工具和虚拟专用网络(VPN)客户端。WinDivert介绍WinDivert是windows下为数不多的非常优秀网络库,非常适合用...

|
|
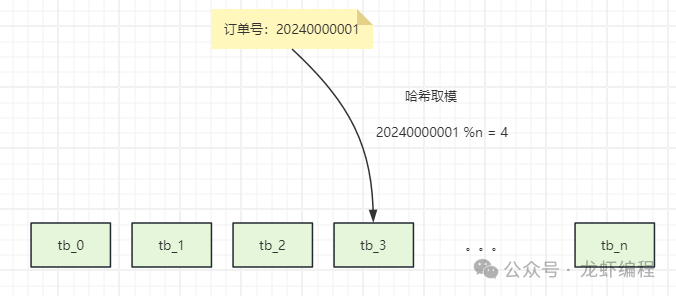
在互联网业务中我们会遇到千万级别数据量的表需要拆分成多表存储,或者底层的数据存储介质的变更等原因都需要做数据的迁移,今天我们来聊聊数据的迁移方案。1、数据的迁移策略假设现在又一张千万级别的订单明细表,我们需要拆分成多张子表存储,那么我们按照什么规则来将订单的明细放入子表中呢?(1)哈希取模方式订单明细中可以选择订单id...

|
|
在 SQL查询中,EXISTS 子句是一个非常有用的工具,它可以帮助开发者执行复杂的查询,特别是在涉及到子查询时。本文将详细探讨 EXISTS 的工作原理,使用场景,并通过具体的代码示例展示如何在实际开发中应用。EXISTS子句简介EXISTS 是一个逻辑操作符,用于测试一个子查询是否返回至少一个行。如果子查询返回至少...

|
|
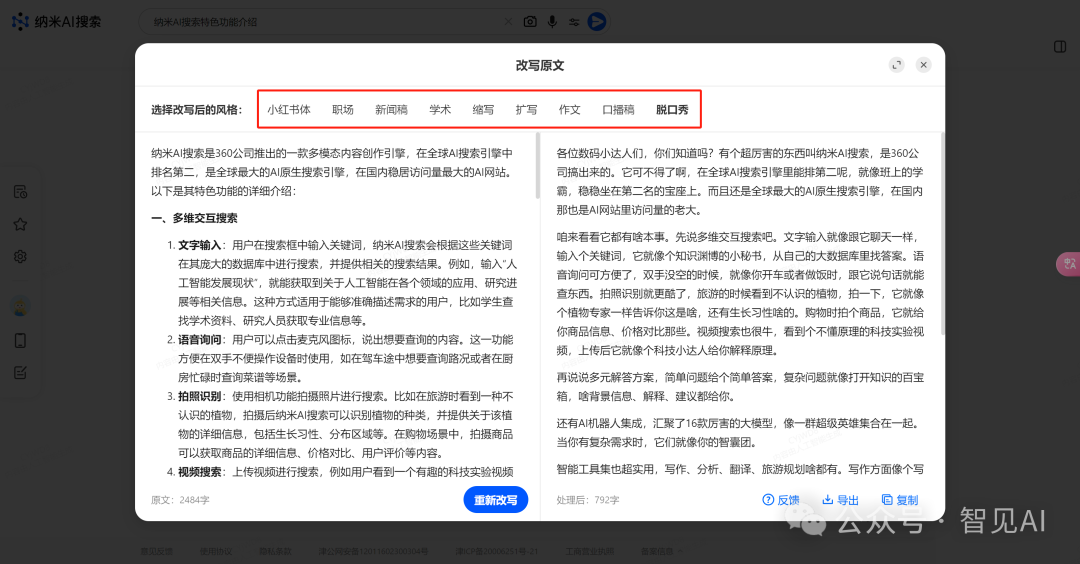
上一篇文章介绍了纳米搜索的多模态搜索功能,另外它特有的【慢思考模式】【多模型协作】让很多朋友表示很震撼。【纳米搜索】霸道总裁的儿子爱上霸道总裁的初恋保洁阿姨之共创AI搜索神器这一期给大家继续介绍它更具特色的【读写创】功能。搜完就能读写写的功能很好理解,纳米搜索支持将输出的答案原文进行二次创作,目前支持小红书体、新闻稿、...

|