|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10009 今日文数:4510
|
|
v-if和v-show的区别如果你是一名Vue.js开发者,你可能已经知道这两者的区别。如果还不清楚,让我们来了解一下:v-if:用于有条件地渲染一个块。v-show:用于有条件地显示一个块。v-show只会渲染一次,并且会一直保留在DOM中,只是通过切换CSS的display属性来控制显示与否。这意味着,如果你有一个...
|
|
想要开发AI产品的.Net程序员机会来了,这个项目应该好好研究。虽然说大模型基本都有提供网络API,但肯定没有直接使用本地模型速度快。最近微软官方新推出AIDevGallery开源项目,可以帮助Windows开发人员学习如何将具有本地模型和API的AI添加到Windows应用程序中。01项目简介AIDevGallery...

|
|
1、功能概述内存,全名动态随机存取存储器(DynamicRandomAccessMemory),英文简称DRAM。内存是一种易失性存储器,意思是不能像硬盘那样长久地存储数据,断电之后内存中的数据会被清空。因为硬盘(存取数据很慢)和CPU(处理数据很快)有速度上的矛盾,所以需要内存充当它们两者交换数据的临时中转站。CPU...

|
|
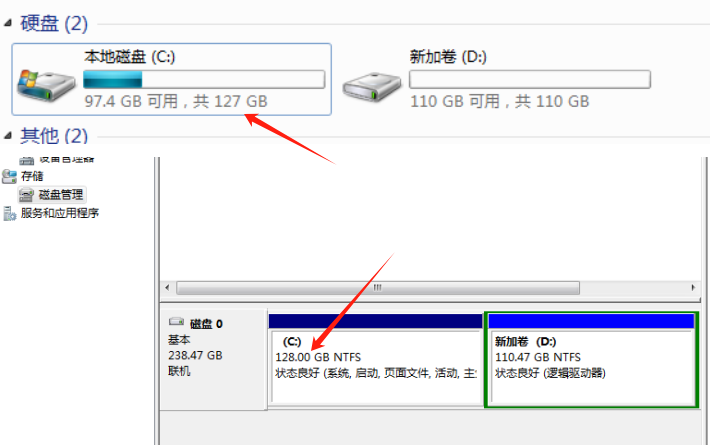
现在很多新买的电脑都只分配一个C盘,不分区了,习惯了有D、E、F盘的电脑,电脑突然只有一个C盘用不习惯,那么本文介绍两种方法给电脑新增D、E、F盘。因为我没有新买的电脑,所以只能随便用一台电脑来演示了,演示电脑有C、D盘,容量分别是128G和110G。下面使用两种方法来演示新增一个E盘,给10G容量。如果电脑只有C盘...

|
|
keys命令的用法:keyspattern查找符合正则匹配的key的列表。扫描对象是Redis服务中所有的key,想想都很慢对不对?同时执行keys命令的同时,Redis进程将被阻塞,无法执行其他命令,假如超过了哨兵的down-after-milliseconds配置,还会进行主从切换,切换过程中,如果主节点恢复正常,...
|
|
JavaScript带给了我们极大的自由,但也带来了一定的复杂性。为了让你的代码更高效、易于维护,下面认真分享12个JavaScript的高级技巧和实用场景。空值合并(??)场景:如果变量为null或undefined,则使用默认值。constusername=user.name??Guest;console.log(...
|
|
在桌面应用开发中,用户界面的设计至关重要。传统的WinForm应用往往在界面美观和交互性上有所欠缺。然而,现在有了基于AntDesign设计语言的WinFormUI界面库,为开发者带来了全新的现代化桌面应用体验。一、AntDesign设计语言简介AntDesign是一种流行的前端设计语言,以简洁、美观、易用为特点。它提...
|
|
1:1克隆你的数字人分身,附教程!大家可能越来越多的看到数字人了,普通人想克隆一个自己的数字人分身做视频,不用再花十天半个月去找公司定制了!直接上传一段1-3分钟真人视频,就可以生成一个和自己一摸一样的数字人分身啦!详细操作教程:第一步:在1号AI页面,点击右下角“AI分身”第二步:选择形象克隆,定制数字人形象第三步:...

|
|
在视频制作过程中,我们常常会遇到视频中人物显得过暗的问题,这不仅影响了视觉效果,还可能让观众难以看清人物的表情和细节。下面就来教大家如何快速调节视频中人物的亮度,操作很简单!1.导致人物太暗的原因首先,我们来了解一下导致视频中人物太暗的主要原因:光线不足、天气问题:在阴天或夜晚拍摄时,由于自然光线不足,视频画面容易显得...

|
|
朋友们,大家在做视频号的时候,许多朋友将心血倾注于视频的制作上,却往往忽视了文案的力量。文案,这个看起来好象是挺简单的,其实是视频能不能被曝光的关键所在。以下是我根据个人理解和朋友的经验,总结的关于文案创作的几个常见误区,以及如何避免它们,让你的作品在视频号中的海洋中被大多数观众看到。误区一:文案主旨不明、贴题不紧文...
|
|
本文转载于稀土掘金技术社区,作者:加减法原则https://juejin.cn/post/7452929847511777331前端开发从早期的静态网页,通过JavaScript引入动态交互,再到如今复杂的单页应用(SPA),每一次变革都标志着技术的进步。Vue.js与React的出现不仅革新了Web应用构建的方式,也...
|
|
项目简介Wazuh是一款开源的安全平台,它提供了统一的XDR和SIEM保护,用于终端和云工作负载。Wazuh的核心特性包括实时关联和上下文分析、细粒度的主动响应、全面的监控、检测和警报、云服务支持、开源和社区支持以及丰富的文档和资源。特点它不仅限于传统的主机入侵检测系统(HIDS),还扩展到了更广泛的领域,如容器化环境...

|
|
微信作为一款全民级的社交应用,已经成为人们生活中不可或缺的一部分。而微信小程序的出现,更是为创业者们提供了一个全新的平台和机遇。一、微信小程序的优势1.无需下载安装:用户只需通过微信扫描二维码或搜索即可快速访问小程序,无需下载安装,极大地降低了用户的使用门槛。2.跨平台兼容:微信小程序可以在iOS、Android等多个...

|
|
引言在现代软件开发中,高性能数据存储与缓存是提升应用程序响应速度、处理能力和用户体验的关键技术。Redis,作为一款开源的、基于内存的Key-Value数据库,凭借其高性能、灵活的数据类型和丰富的功能,在.NET开发领域得到了广泛应用。本文将详细介绍如何在.NET环境中使用Redis进行数据存储与缓存,包括安装、配置、...
|
|
在当今的互联网领域,大厂们在选择编程语言时,往往需要综合考虑多种因素,包括但不限于性能、部署便捷性、跨平台支持、生态系统、开发效率、微服务架构友好度以及开源文化等。近年来,Go语言在这些方面展现出了显著的优势,使得许多互联网大公司更倾向于使用Go而非.NET。一、性能优势Go语言天生对并发编程有良好的支持,通过goro...
|
|
一、引言在WinForm应用程序中,当执行一些耗时操作(如数据加载、复杂计算等)时,为了提升用户体验,通常会使用Loading等待界面来提示用户当前操作正在进行中。本文将详细介绍如何在C#WinForm中实现一个简单而实用的Loading等待界面。二、设计Loading等待界面1.创建新窗体首先,在WinForm项目中...
|
|
文件下载是项目中常见的需求,今天推荐大家看看这篇文章,带你了解文件下载的几种方式。以下是正文:前端涉及到的文件下载还是很多应用场景的,那么前端文件下载有多少种方式呢?每种方式有什么优缺点呢?下面就来一一介绍。1.a标签通过a标签的download属性来实现文件下载,这种方式是最简单的,也是我们比较常用的方式,先来看示例...
|
|
在本文中,我将分享如何在Vue.js应用中从API获取数据,并实现过滤、排序和分页等实用功能。这些功能在处理诸如产品列表或内容库等项目时尤为有用,用户需要一种便捷的方式来浏览数据。我将逐步引导你完成从数据获取到添加交互控件的整个过程,以便你可以在自己的项目中应用这些技术。让我们开始吧!数据获取<template><ma...
|
|
现在私域太火了,从大公司到小公司,从老板到员工,基本都在聊私域。但私域流量也不是万能的,很多人以为搭建完企业微信、小程序商城等私域阵地后,就能让业绩翻倍,但实际上并没有那么容易。如果你真的想做私域,那就耐心把这篇文章看完,我会结合最新的趋势,分享一套2025年都不过时的私域打法。01私域的基础建设首先,搭建私域的第一步...
|
|
朋友们,想要在视频号上取得更大的成果,这里给你提供7个官方账号,帮助你快速掌握平台的动态,不需花费一分钱!1.视频号卖货助手:如果你是带货新手,关注这个账号,学习如何高效销售商品。2.微信派:想了解微信生态下的商业模式?这个账号能给你全面的指导。3.微信公开课:提供免费课程,让你系统学习视频号运营知识。4.微信时刻:关...
|
|
在当今时代,人工智能(AI)已经逐渐渗透到我们生活的各个角落,为我们的工作和生活带来了诸多便利。那么,作为普通人,我们该如何使用AI呢?本文将为你提供一份AI使用入门指南。一、了解AI的基本概念和功能(一)什么是AIAI是人工智能(ArtificialIntelligence)的英文缩写,它是一门综合了多种学科知识,让...

|
|
这个方案可以满足绝大多数PPT制作场景。并且生成的PPT非常精美,质感超好!一句话概括:GPT/Claude/豆包/kimi+Gamma1.大纲与内容生成我这里使用GPT生成文稿所需要的大纲和内容,并且要求它直接输出Markdown格式。如果是特别专业的领域,建议你与gpt进行多轮对话,结合自己的知识来生成内容,完成大...

|
|
功能特点Kimi:Kimi擅长深度文本理解与处理,能够精准提炼关键信息并剖析逻辑关系,适合处理学术论文和专业报告等长篇内容。此外,Kimi还支持多格式文件的读取和处理,如PDF和Word。豆包:豆包以其丰富的知识储备和多平台支持著称,适合学生、职场人士和日常办公需求。然而,豆包在复杂情感和特定语境的理解上存在不足,生成...

|
|
千万不要再把视频号当成朋友圈去发了!2025年,我真心建议每个人都可以去做视频号,现阶段,视频号真的很适合普通人创业!与抖音快手等平台相比,视频号还未形成头部效应的明星大V入局场面,你看抖音有小杨哥董宇辉,快手有辛巴,淘宝有李佳琦...视频号有谁?张小龙曾说过一句话:“再小的个体也有自己的品牌”。视频号造人不造神,就是...

|
|
豆包AI简介豆包AI是字节跳动在2023年推出的智能助手,就像是一个无所不能的AI小伙伴。它可以和你聊天、帮你写文章、解答问题,甚至能理解图片、创作音乐。简单来说,它就是一个具有多种能力的AI助手。背后的故事:从内部项目到现象级产品豆包AI的故事要从字节跳动内部的一个代号为Grace的项目说起。当时,随着ChatGPT...
|