[点晴永久免费OA]CSS3使用calc()函数来实现DIV背景图片定位
当前位置:点晴教程→点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
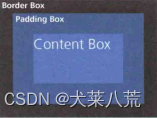
前言 针对某个容器的某个角落,对背景图片进行偏移定位,所以就有了CSS3背景定位问题,比如说在右下角。 一、background-position background-position属性,允许我们指定背景图片任意距离的偏移量,只要在偏移量前加上指定关键字。比如距右边缘20px,底边10px的偏移量。 代码段: background: url(src/assets/航天-星箭.svg) no-repeat; background-position: right 20px bottom 10px; 效果图:   除此之外,默认的情况下background-position是以padding box为基准的,默认的top,left等都是指的是padding box的上与左(即左上角),不过在CSS3中使用的background-origin,则可以改变这种默认基准: 代码段: background: skyblue url("src/assets/航天-星箭.svg") no-repeat bottom right; background-origin: content-box; 效果图:  二、使用calc()函数 calc()是css3的一个新增的功能,用来指定元素的长度,你可以使用calc()给元素的border、margin、pading、font-size和width等属性动态的设置值。 不要忘记在calc()函数的内部内部的“-”、“+”运算符的两侧加上空白符,否则会产生解析错误。 代码段: background: url(src/assets/航天-星箭.svg) no-repeat; background-position:calc(100% - 20px) calc(100% - 10px); 效果图:  总结 以上就是CSS3中解决背景定位的问题(对背景图片进行偏移定位),如果在CSS中想要改变背景图片的大小,可查看CSS3如何调整背景图片大小 ———————————————— 版权声明:本文为CSDN博主「犬莱八荒」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_37791679/article/details/127484841/ 该文章在 2023/7/19 22:38:19 编辑过 |
关键字查询
相关文章
正在查询... |