不依赖任何 JavaScript 框架、全新的开源 UI 组件库
|
admin 2024年7月25日 0:52
本文热度 2061
2024年7月25日 0:52
本文热度 2061
|
ZUI 3 是一个全新的开源 UI 组件库,提供了丰富的实用组件,并提供自由的定制使用方式,不依赖任何 JavaScript 框架,可以在任何 Web 应用中通过原生的方式使用。
丰富的 CSS 工具类:基于 Tailwind CSS 提供了丰富的 CSS 工具类,包括特别的语义化外观类名;
强大的 JS 组件:基于 Preact 提供了大量 JavaScript 组件,每个组件提供了大量实用的功能选项;
友好现代的界面:提供了经过精心设计的界面风格,所有组件交互经过反复优化和验证以提供最佳方式;
主题和深色模式:基于 CSS 变量的主题模式,快速生成主题,内置支持深色模式
自由使用:不依赖具体的框架,所有 CSS 工具类开箱即用,所有 JS 组件支持原生调用,丰富的引入方式,支持通过 ESM 导入,或者直接在浏览器中引用整个 JS 和 CSS,支持打包定制自己的组合版本;
高度定制:除了按需引入,还支持打包定制自己的组合版本,避免多余
ZUI中包含各种各样的界面元素(或控件),例如按钮、列表、表格等,甚至一些特定场景用到的一组元素也会在ZUI中精心设计,例如评论列表。为了更好的展示我们的设计理念,把这些元素归为如下四类:
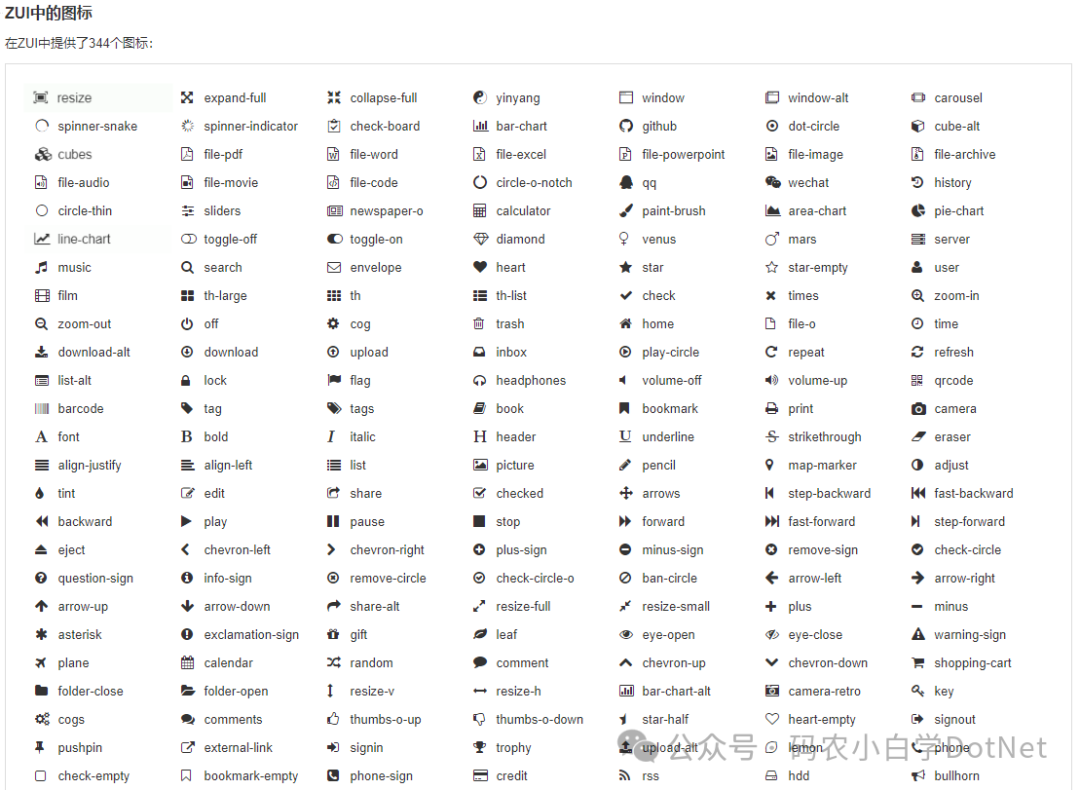
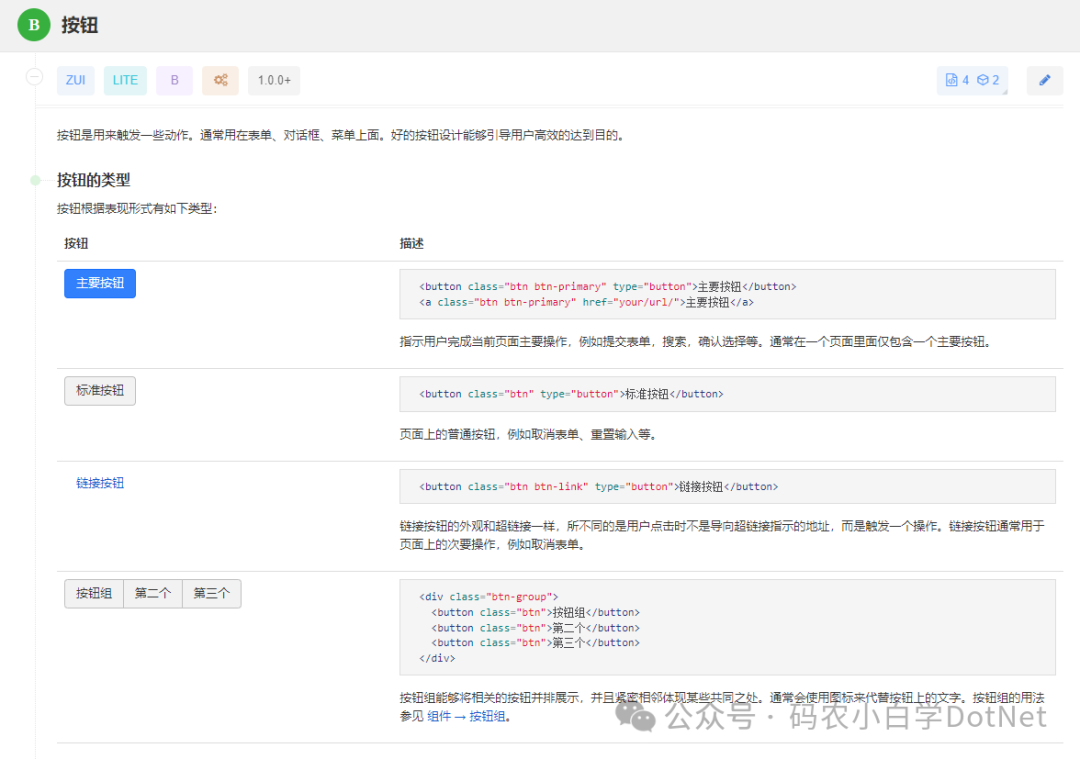
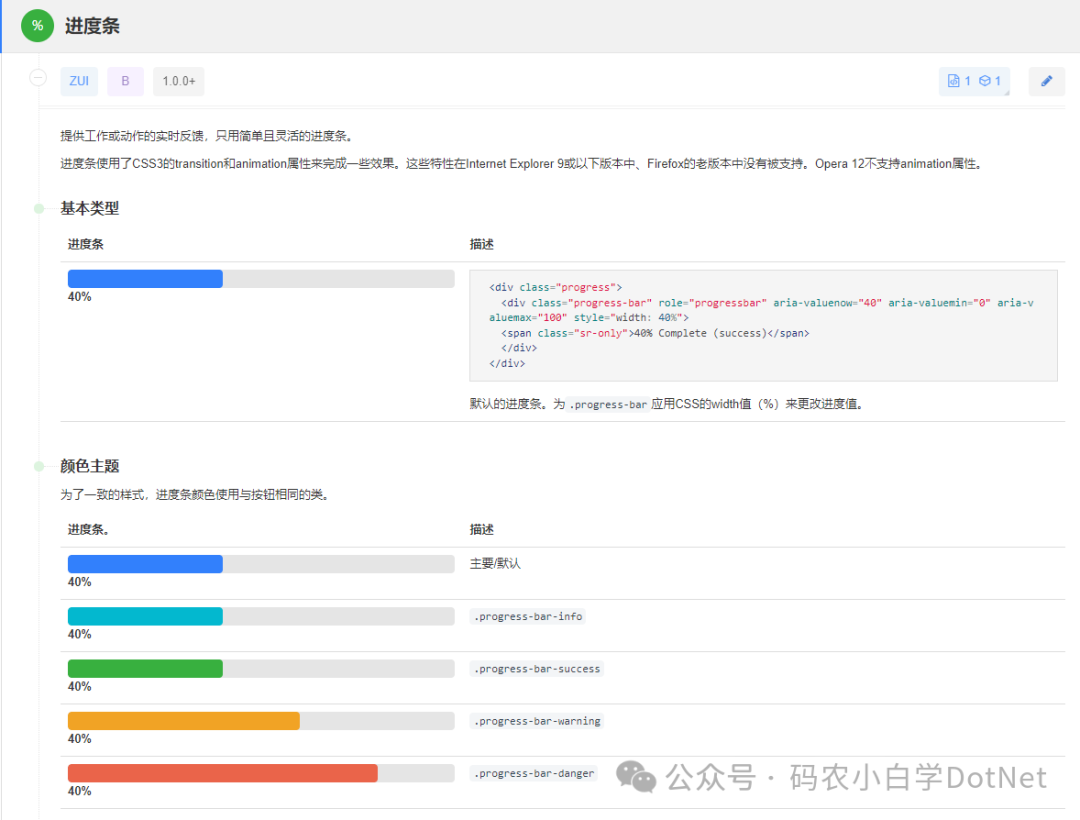
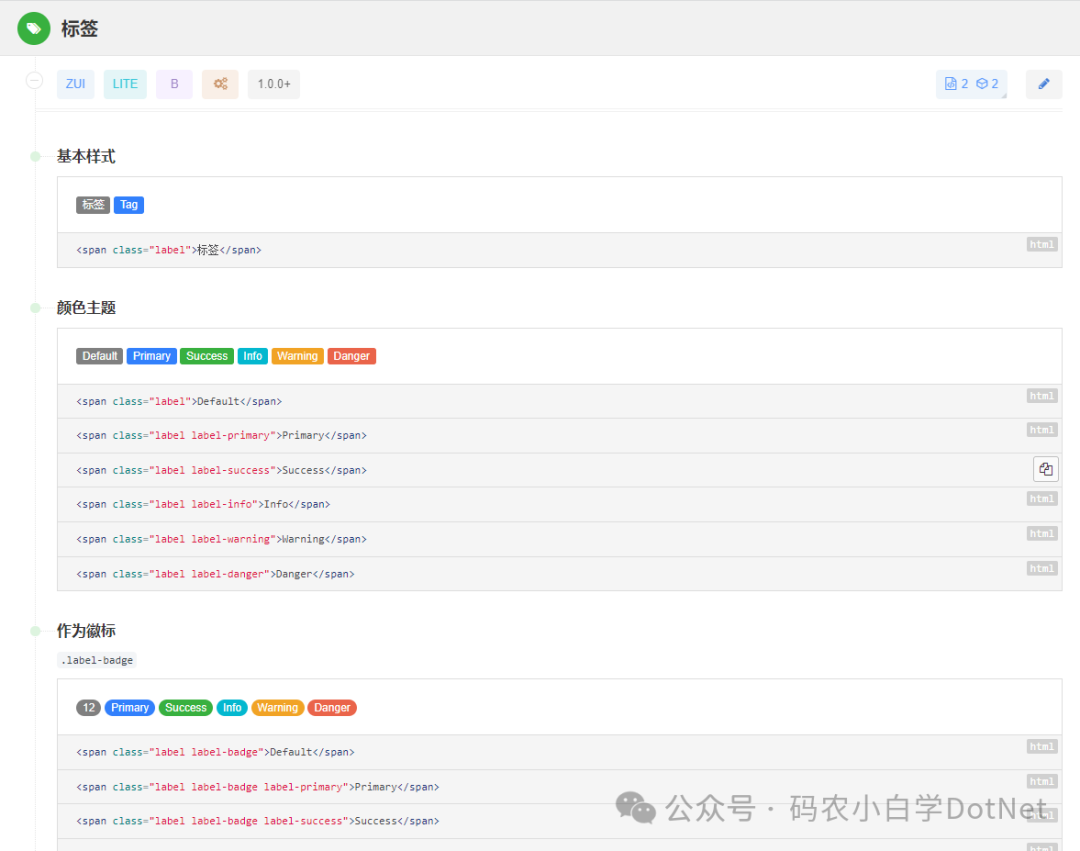
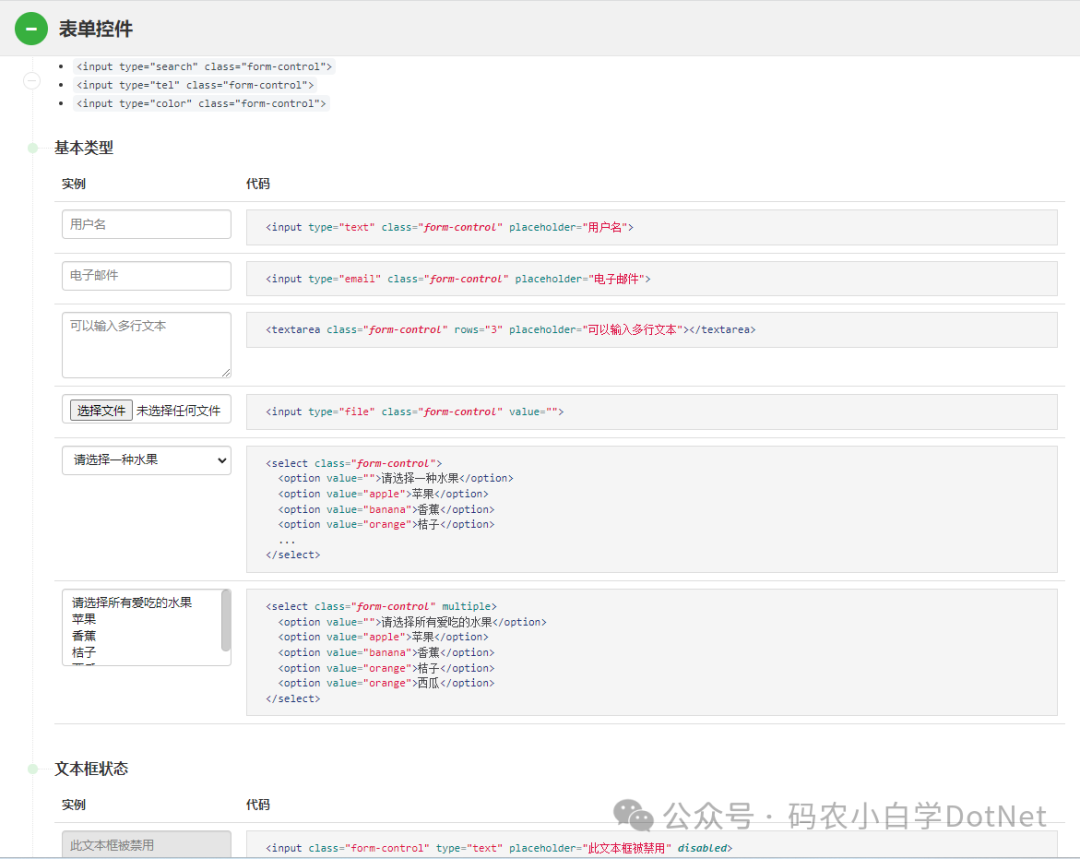
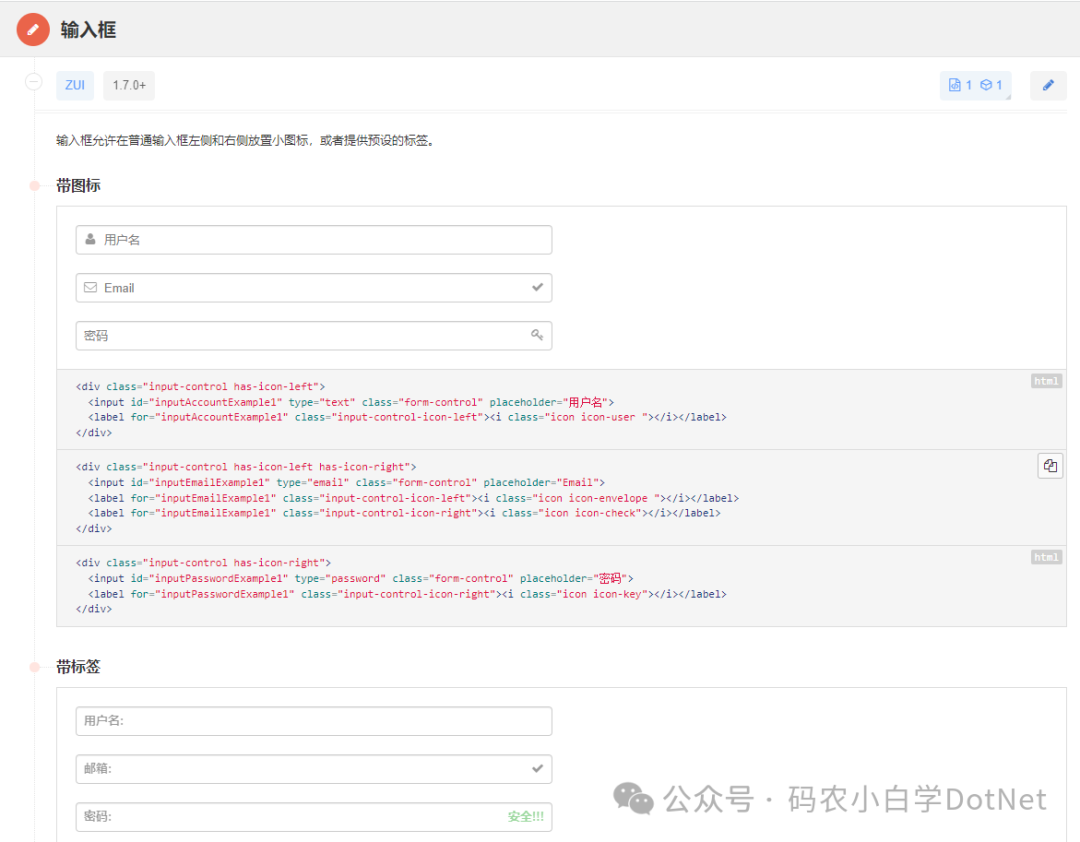
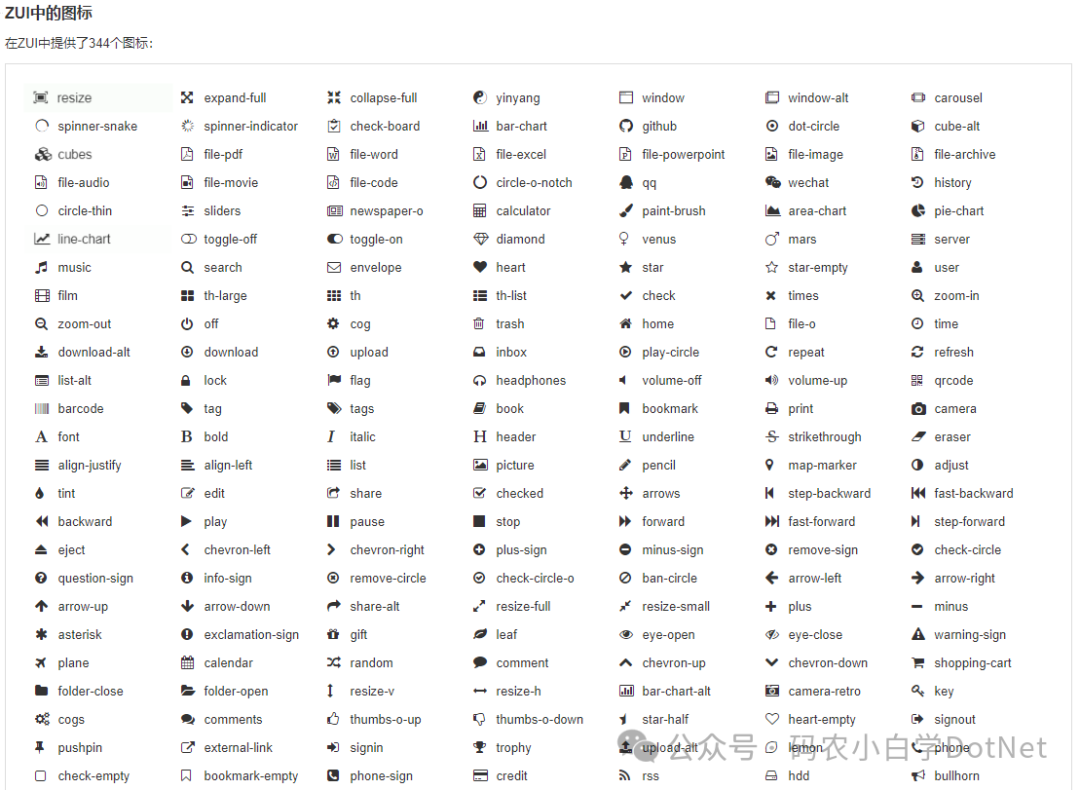
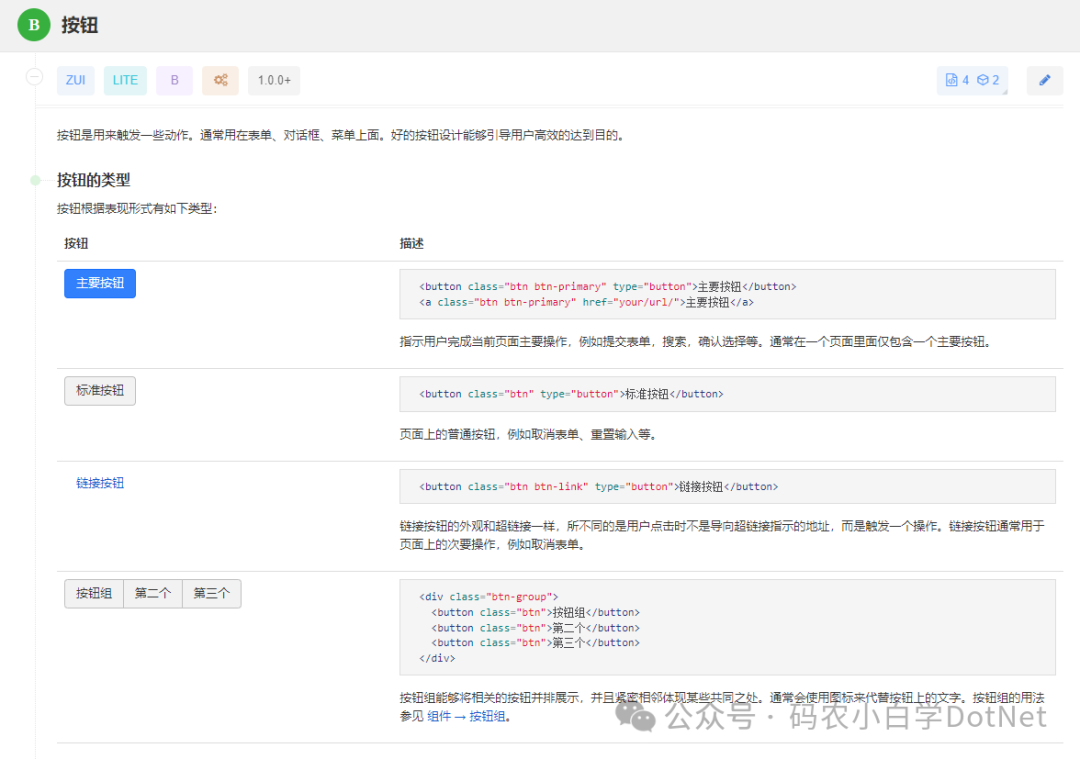
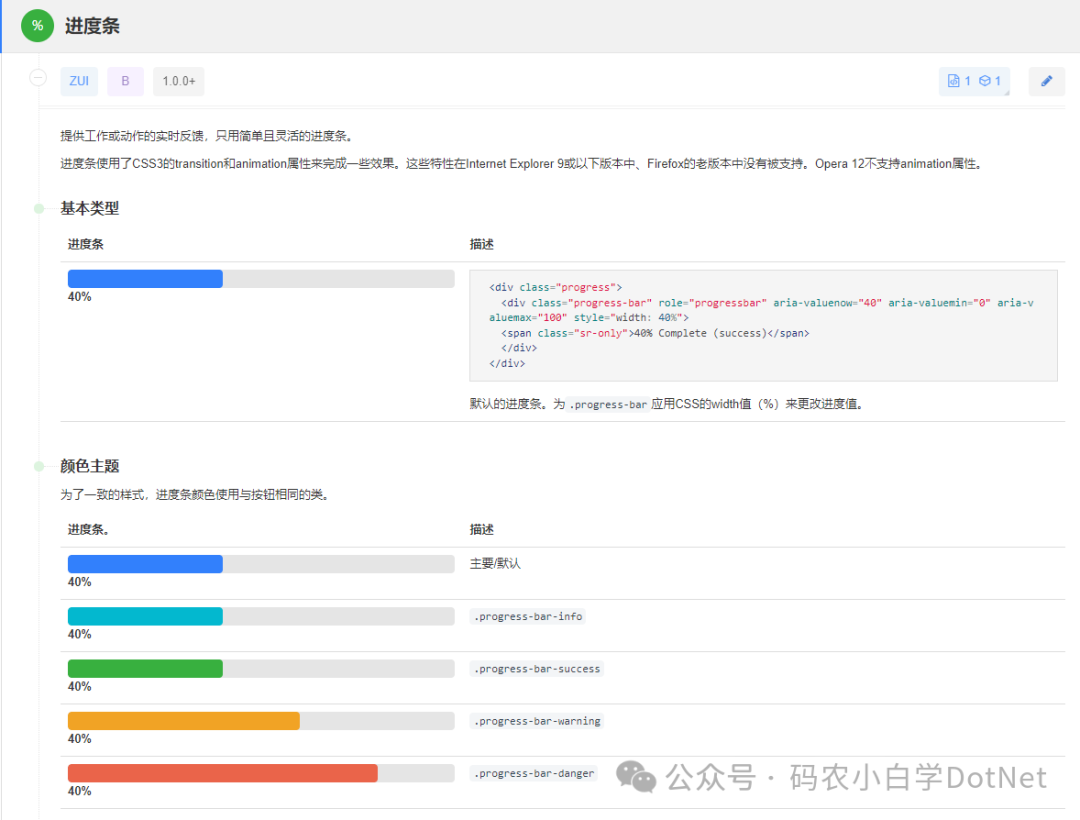
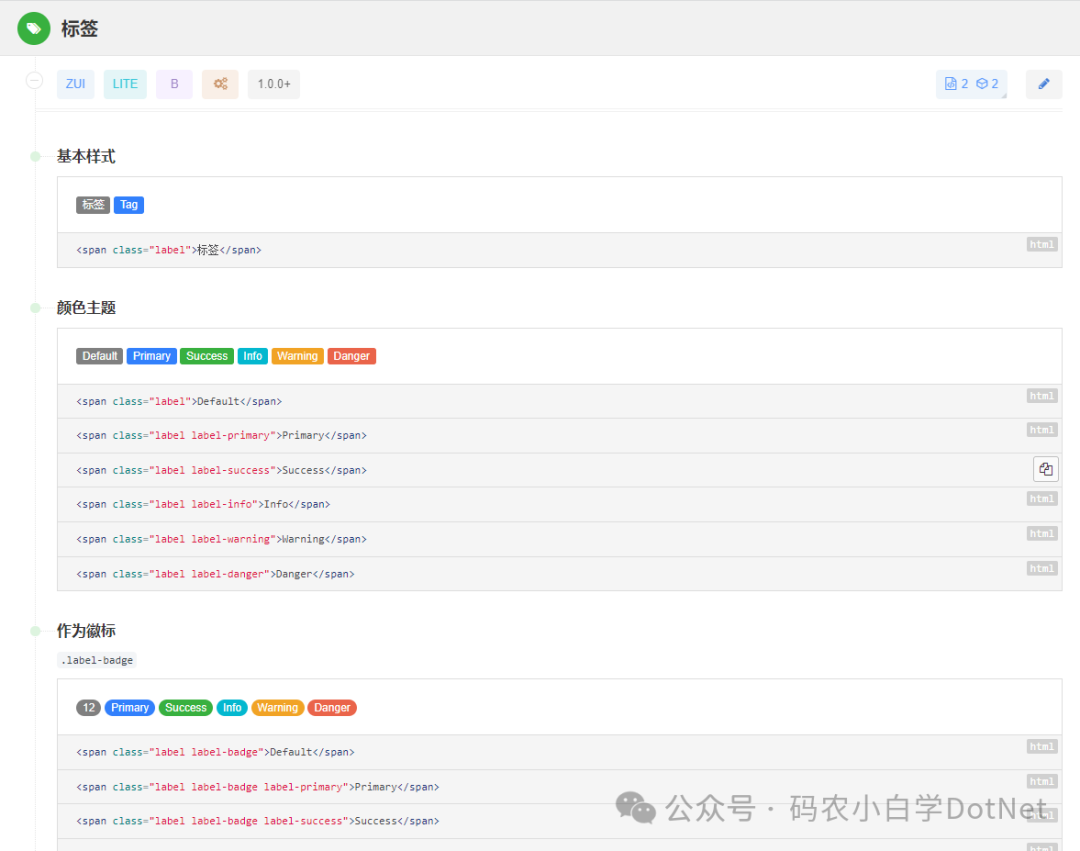
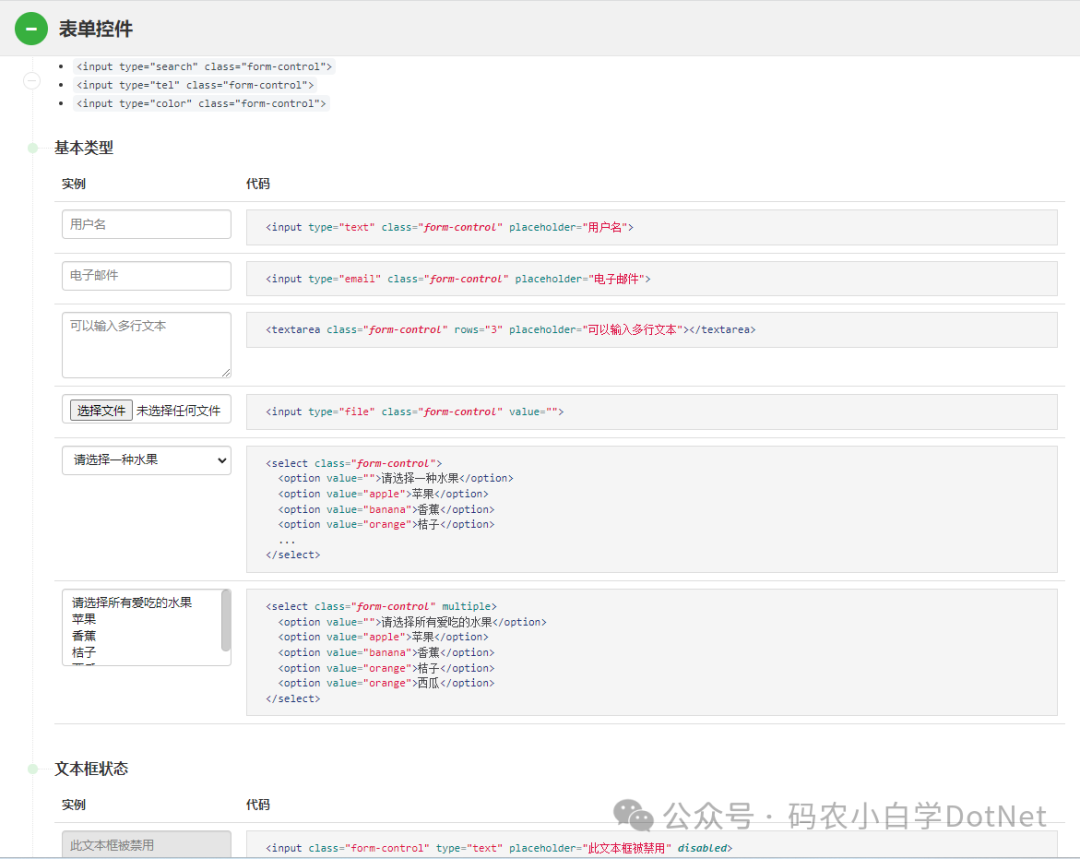
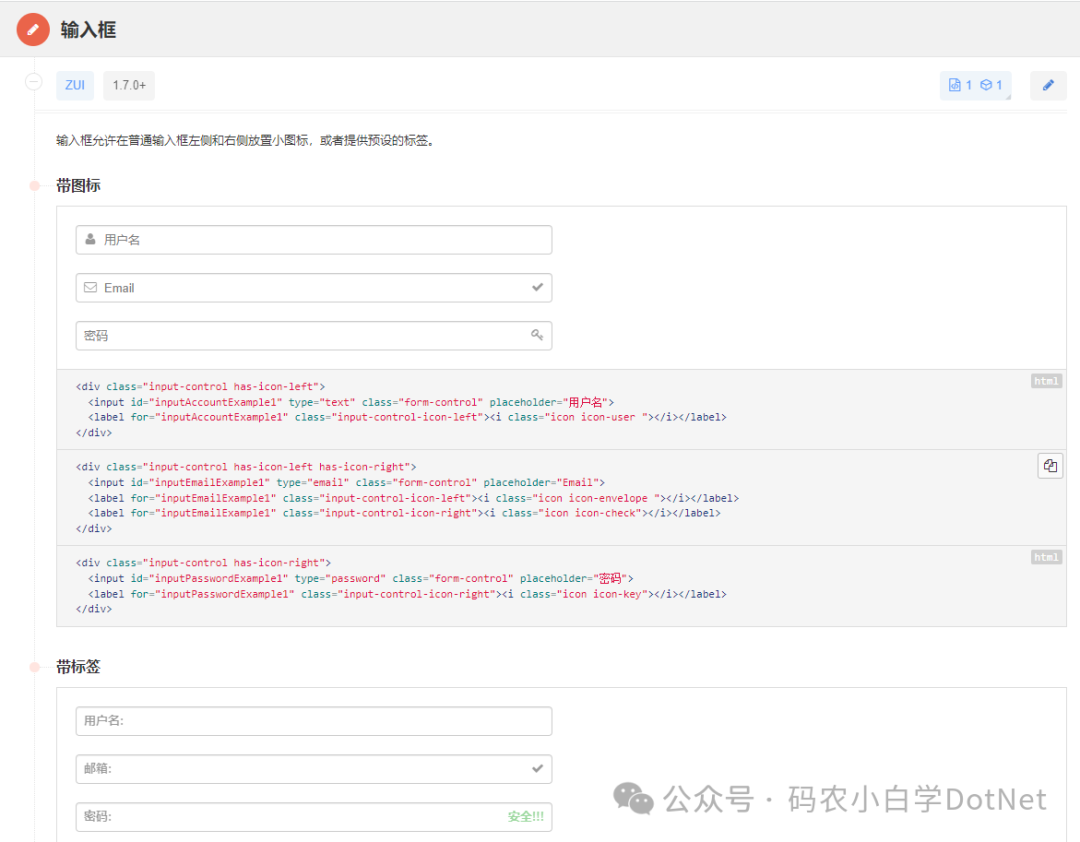
基本控件:用来构建网页应用的基本界面单元,例如按钮、文本标签、输入框等。
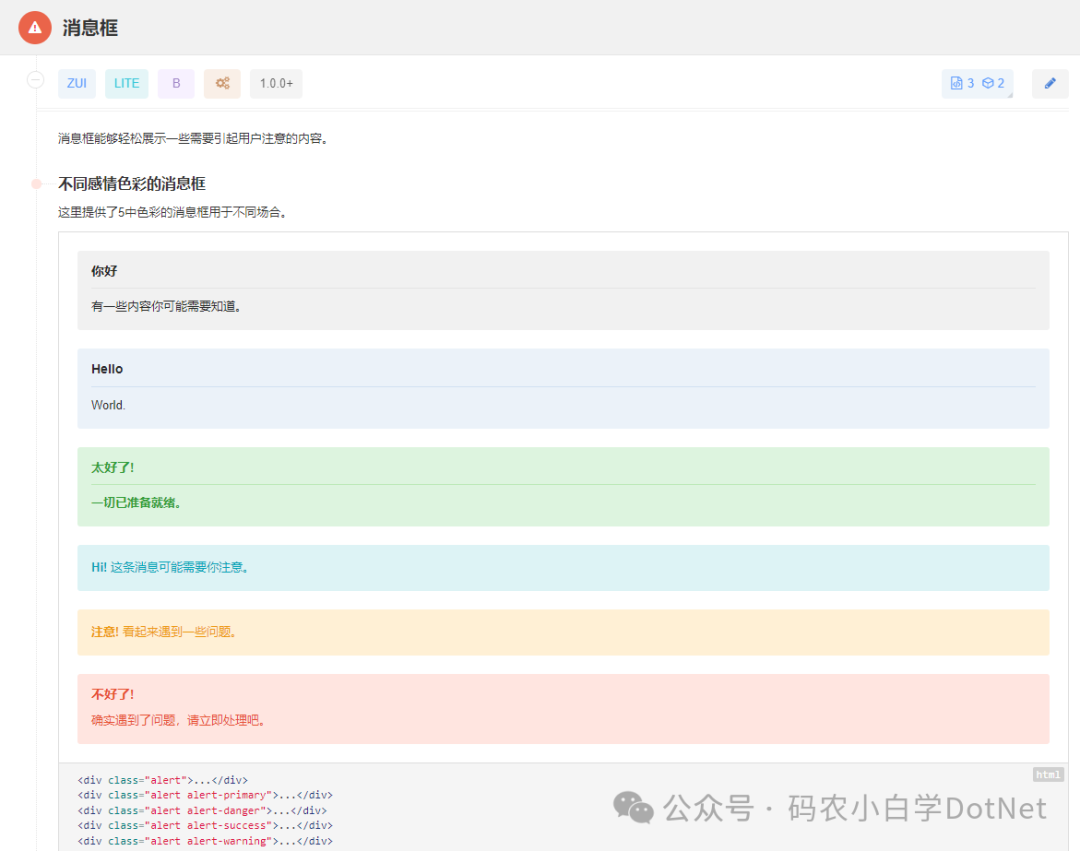
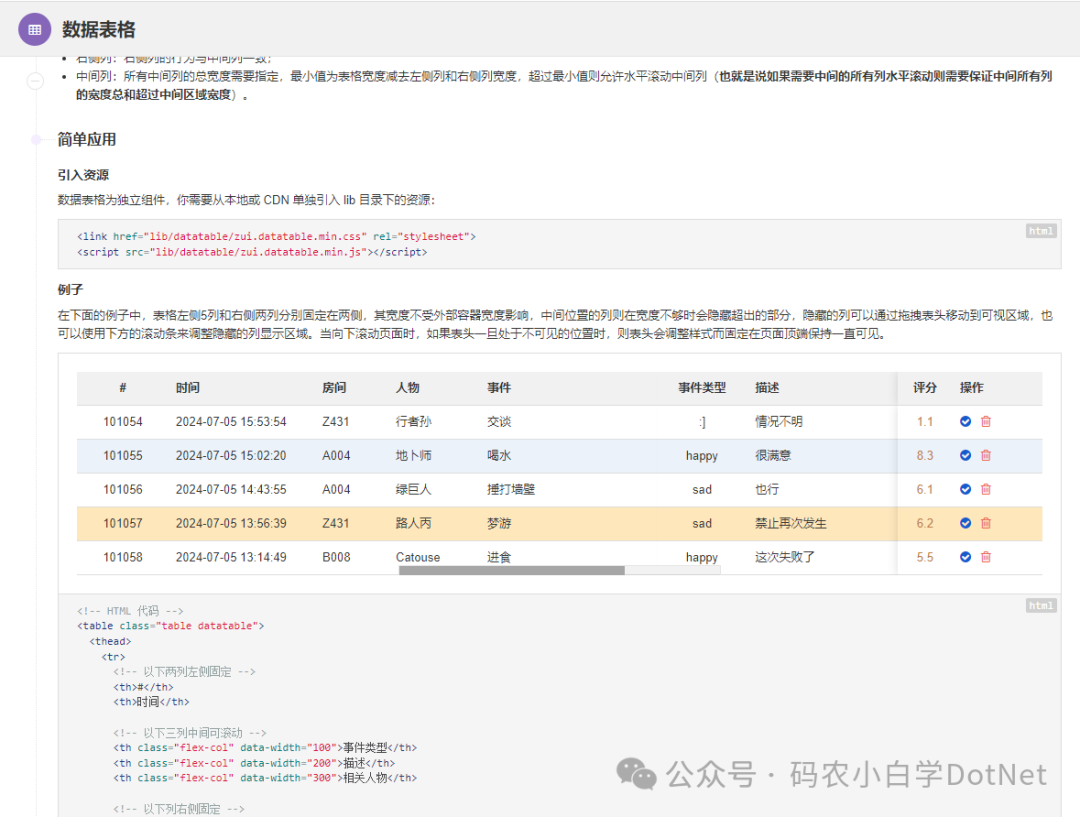
组件:通过一个以上的基本控件组合而成的较复杂的界面单元。例如表单、菜单、表格等。
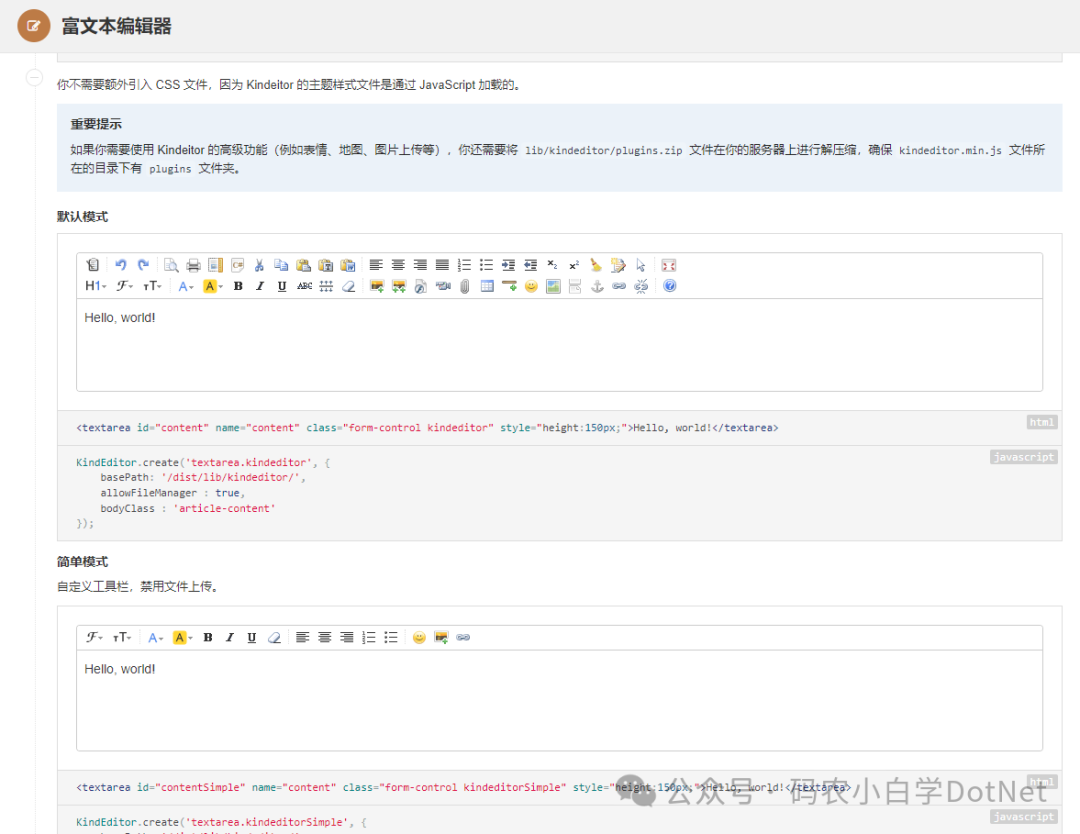
Javascript 组件:这些组件要正常使用会使用到Javascript。某些Javascript组件需要手动调用来启用。
视图:视图是将基本控件和组件组合使用来展现网站上的通用内容,例如评论视图及文章预览列表视图。
ZUI中的大多数界面元素都有不同的子类型、状态及参数。关于类型、状态及参数的定义如下:
类型:同一种界面单元的不同类型,例如按钮有主要按钮、次要按钮及危险按钮等,导航菜单类型有普通导航及顶部固定导航等。任何时候都应该只为同一个界面元素指定一种类型,默认类型无需指定。
状态:状态为同一种界面单元允许在不同的状态中切换,例如按钮有正常状态和不可用状态,下拉菜单有展开及收拢状态,菜单项目有选中和未选中状态等。在同一个界面元素中允许叠加多个状态。
参数:参数作为界面单元如何展现提供依据,例如表格是否隔行变色,是否启用鼠标悬停等。可以同时指定多个参数。
可以随时从Github上下载ZUI的源码。不仅仅包含所有开发源码文件,而且包含完整的文档和示例。如果你需要定制的编译版本更应该下载源码。以下简要说明源码目录结构。
zui/
├── src/ ZUI的源码目录
│ ├── less/
│ ├── js/
│ ├── fonts/
│ └── apps/ 一些自定义的编译配置
├── dist/ 预编译输出目录
│ ├── css/
│ ├── js/
│ └── fonts/
├── docs/ 文档
│ └── example/ 文档中用到的例子
├── assets/ 一些依赖的或者配合使用的其他资源,包含jquery等
├── Gruntfile.js Grunt构建脚本
└── index.html 文档首页
桌面浏览器
IE 8+
Opera 12+
Firefox 8+
Safari 6+
Chrome 20+
移动浏览器
IOS 6+ Safari
Chrome for Android 4+
Chrome for iOS
Windows 10 Mobile Edage









通过 npm 获取 ZUI 的生产文件及完整源码。
目前你并不能通过 require('zui') 来使用 ZUI 的 JavaScript 文件。你需要在页面中手动引用 node_modules/zui/ 目录下的文件:
<!-- ZUI 标准版压缩后的 CSS 文件 --><link rel="stylesheet" href="node_modules/zui/dist/css/zui.min.css">
<!-- ZUI Javascript 依赖 jQuery --><script src="node_modules/zui/dist/lib/jquery/jquery.js"></script><!-- ZUI 标准版压缩后的 JavaScript 文件 --><script src="node_modules/zui/dist/js/zui.min.js"></script>
通过 Bower 获取 ZUI 的生产文件及完整源码。
该文章在 2024/7/25 0:53:17 编辑过


 400 186 1886
400 186 1886