FullCalendar.js,一款神奇的 JavaScript 开源全尺寸拖放事件日历?
|
admin 2024年10月12日 9:13
本文热度 1445
2024年10月12日 9:13
本文热度 1445
|
• Github Star: 18.3k[1]
• 官网[2]

1、FullCalendar 是什么?
FullCalendar.js 是一个开源的 JavaScript 库,用于在网页上展示交互式的日程和事件日历。它由 Adam Shaw 创建并维护,提供了简单、灵活的方式来展示和管理时间数据,适用于各种类型的应用程序,如会议安排、活动管理和个人规划。
FullCalendar 的主要特点包括实时更新、多视图支持(日、周、月等)、可拖放事件、丰富的 API 接口以及可扩展性。可以接受多种数据源,包括 JSON、XML、JSONP,甚至是纯文本。还支持通过 CSS 类名和主题系统进行样式定制。
2、快速开始
安装
支持包管理工具、CDN 安装,可以选择需要安装的包。
npm install fullcalendar
# or
yarn add fullcalendar
示例
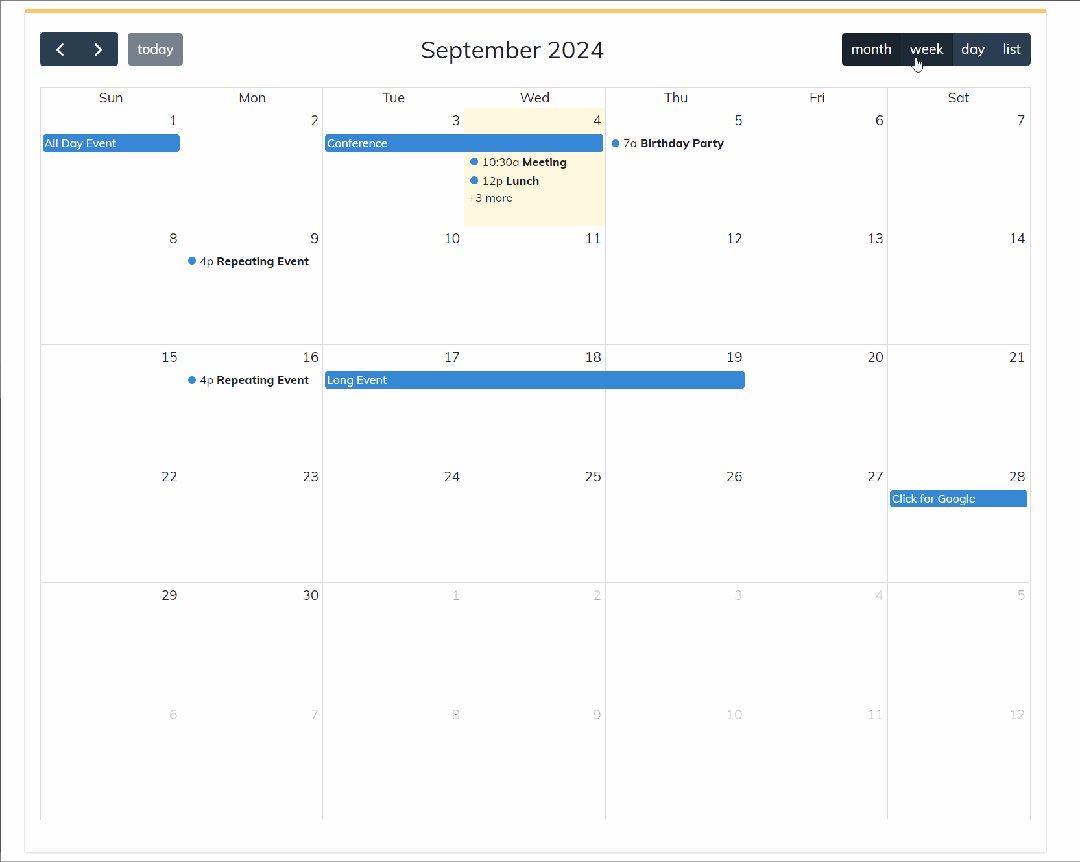
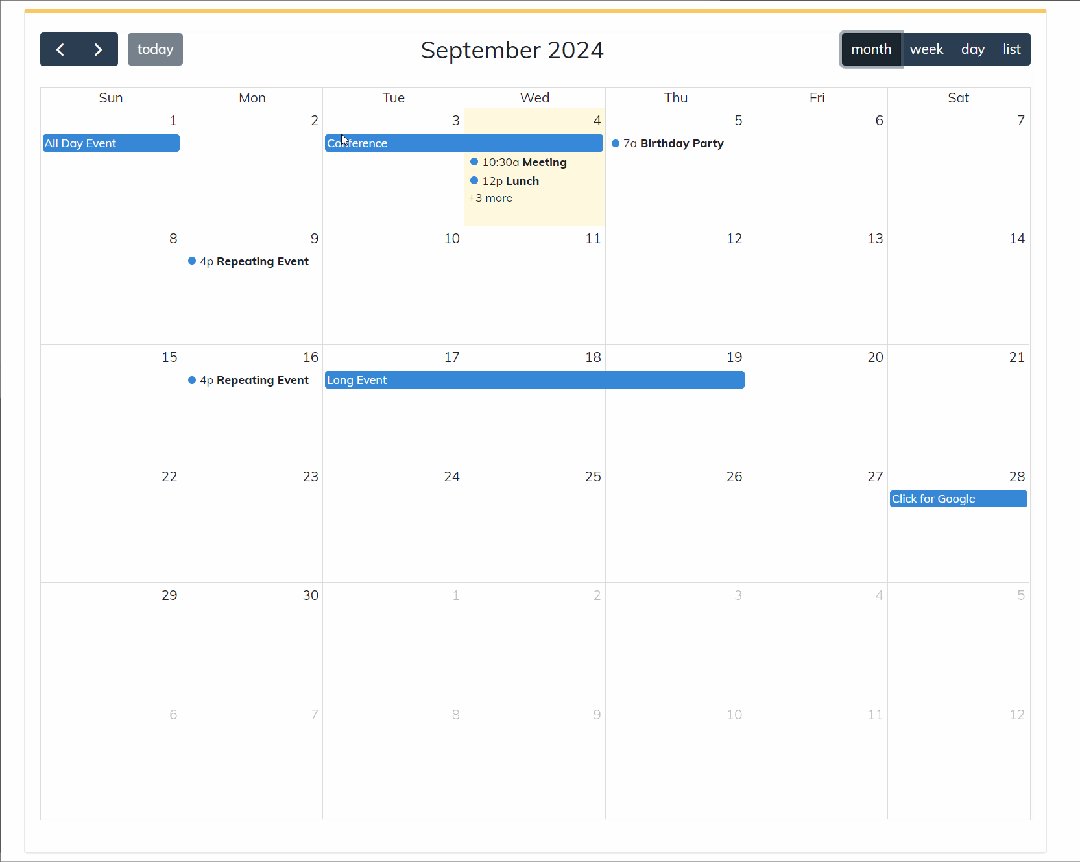
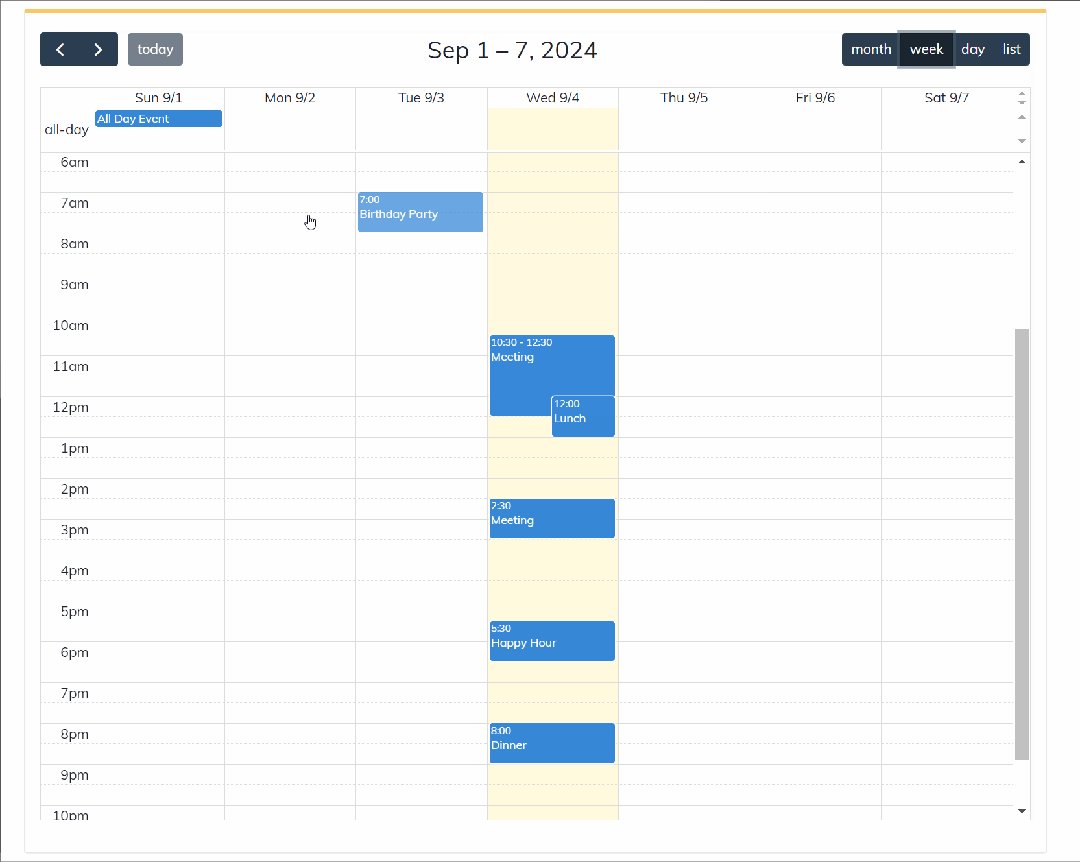
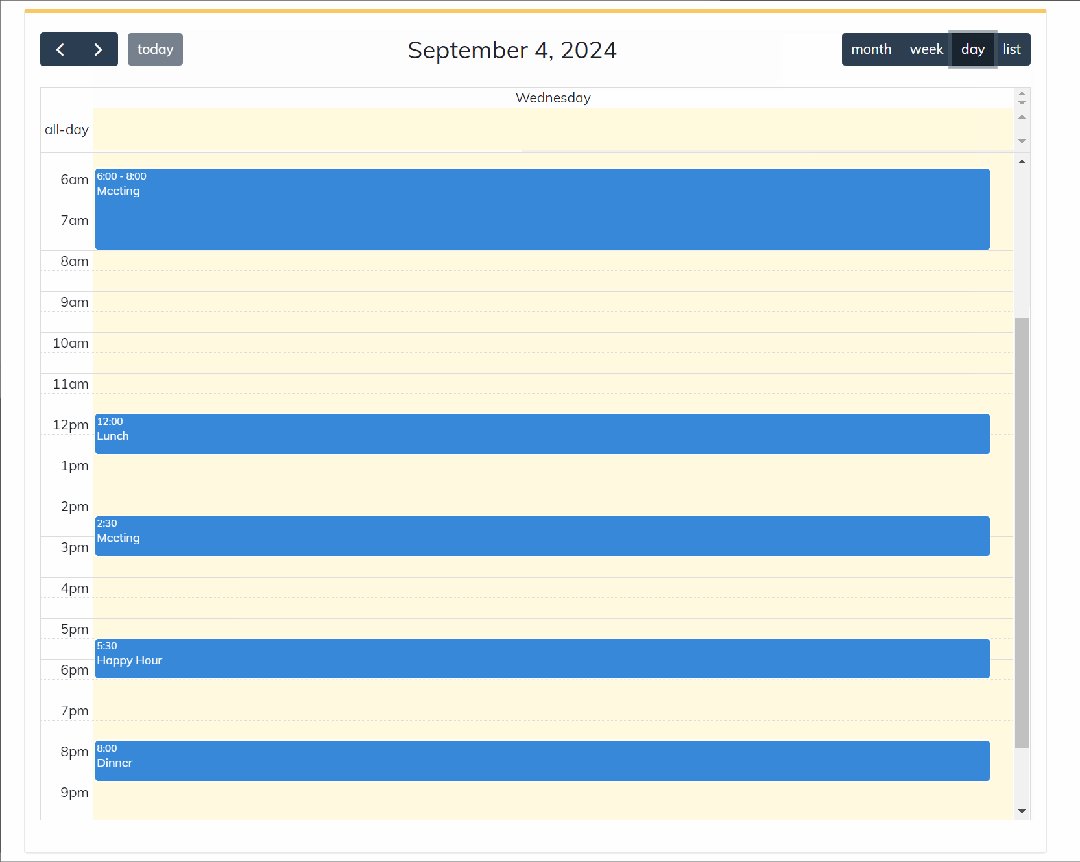
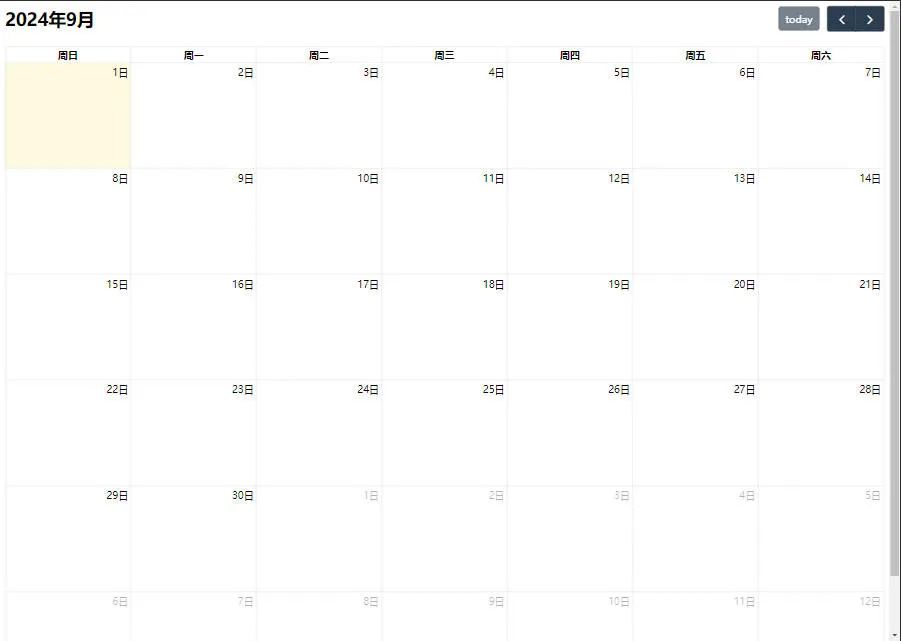
本示例,下载 FullCalendar.js 源码到本地,实现了一个日历窗口。
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<script src='./fullcalendar-6.1.15/dist/index.global.js'></script>
<script src="./fullcalendar-6.1.15/packages/core/locales-all.global.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth', //
locale: 'zh' // 国际化
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
上述代码,引入 index.global.js 文件,包含以下几个模块:
• @fullcalendar/interaction (用于日期选择、事件拖动和调整大小)
• @fullcalendar/daygrid (用于月份和日期网格视图)
• @fullcalendar/timegrid (用于timeGrid视图)
• @fullcalendar/list (用于列表视图)
• @fullcalendar/multimonth (用于多月视图)

公众号回复 “demo” 获取更多示例代码。
3、插件系统
FullCalendar.js 的插件系统是其核心功能之一,它允许开发者扩展日历的功能,以满足特定的需求。FullCalendar 的插件系统设计得非常灵活,可以通过添加不同的插件来增加新的视图、功能和交互方式。
• 模块化:FullCalendar 基于现代 JavaScript 模块化标准,允许开发者只加载和使用所需的功能,从而减少最终打包的体积。
• 视图插件:视图插件添加了新的日历视图类型,例如 dayGrid、timeGrid 和 list 视图。这些插件定义了如何在日历上展示日期和事件。
• 功能插件:功能插件添加了新的日历功能,如事件拖放、选择日期范围、打印视图等。
• 主题插件:主题插件可以改变日历的外观和风格,以适应不同的设计需求,例如 Bootstrap 主题。
• 本地化和国际化:FullCalendar 支持多种语言,并且可以通过插件来添加或修改语言支持。
通过插件系统,FullCalendar 能够灵活地适应各种复杂的应用场景,同时保持核心库的轻量级。可以根据项目需求选择需要的插件。
4、总结
FullCalendar 的优势在于易用性、响应式设计、跨平台能力以及活跃的开源社区支持。无论是开发新手还是经验丰富的前端工程师,都可以利用 FullCalendar 构建个性化的日程应用。
祝好!
引用链接
[1] Github Star: 18.3k: https://github.com/fullcalendar/fullcalendar
[2] 官网: https://fullcalendar.io/
该文章在 2024/10/12 9:29:12 编辑过