CSS 可以为任何元素设置前景色和背景色。
前景色(color)
前景是指元素的文本,也包括元素四周的边框。
因此影响元素前景色的除了 color,还有边框的颜色。
p.one { color: red; } p.two { color: blue; border-style: solid; }
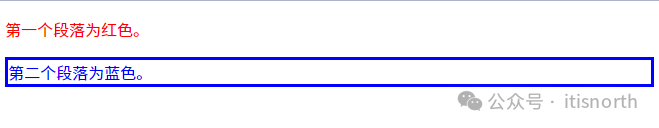
<p class="one">第一个段落为红色。</p> <p class="two">第二个段落为蓝色。</p>

可以看到,第二个段落,即使没有为边框指定颜色,它也默认从 color 获得了颜色值并应用了。
select { color: green; }
<select> <option value="1">苹果</option> <option value="1">香蕉</option> <option value="1">橘子</option> </select>

对于 select 这个元素,color 应用到所有的选项中。
背景
通过 CSS 可以把元素的背景设为纯色,也可以设为一个或多个图像,甚至还可以设为线性渐变或径向渐变。
用于定义背景的属性如下:
background-color
background-image
background-repeat
background-attachment
background-position
背景色
使用 background-color 可以为元素指定背景色,它的颜色值与前面值和单位说过的颜色一样。
背景图
使用 background-image,可以把图片指定成某元素的背景色,就像咱们电脑的桌面背景一样。
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
div.one { margin-top: 20px; background-image: url("../img/2-0-5-3.png"); } div.two { background-image: url("../img/2-0-5-3.png"); height: 400px; margin-top: 20px; }
<div class="one">有背景图片的div</div> <div class="two">有背景图片的div,高度400px</div>

可以看到它平铺的效果。
那如何让它不平铺呢?
background-repeat
通过使用 background-repeat 来指定是否重复,它有 repeat-x、repeate-y 和 no-repeat 三个值,分别看一下。
div.three { background-image: url("../img/2-0-5-3.png"); background-repeat: no-repeat; height: 300px; margin-top: 20px; } div.four { background-image: url("../img/2-0-5-3.png"); background-repeat: repeat-x; height: 300px; margin-top: 20px; } div.five { background-image: url("../img/2-0-5-3.png"); background-repeat: repeat-y; height: 300px; margin-top: 20px; }
<div class="three">有背景图片的div,高度400px, repeat: none</div> <div class="four">有背景图片的div,高度400px, repeat: x</div> <div class="five">有背景图片的div,高度400px, repeat: y</div>

把每个 div 的边框标识出来了,这样可以更清楚看到背景的平铺效果。
背景图是否滚动
使用 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
默认是 scroll,即滚动。
如果设置成 fixed,即为固定。
背景图位置
使用 background-position 可以为背景图指定位置,它有如下值:
使用 left, right, top,bottom, center 五个关键字指定。
使用 x% y%指定,第一个值是水平位置,第二个值是垂直。左上角是 0% 0%。右下角是 100% 100%。如果仅指定了一个值,其他值将是 50%。默认值为:0% 0%。
background 属性
background 属性是背景色属性的简写属性,通过它可以把简化背景色或图片的指定。
其它语法顺序如下:
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
总结
该文章在 2024/10/19 12:29:07 编辑过