元素定位有8种方式,但是在工作中一般都用css、xpath定位。
id定位需要开发配合,而且项目迭代很快,大多都是用的框架,不会单独去定义id。
css定位语法比较简洁,运行速度稍快,但总体来讲,因为xpath的功能更多,更强大,而且xpath可以根据文字来定位,所以我们选择xpath。
虽然xpath定位速度慢,但是自动化测试很多时候都是在无人值守时间跑的,可以忽略时间的问题。
xpath是使用路径表达式来选取XML文档中的节点或节点集。下面重点学习下xpath的基础语法和xpath的一些函数
xpath基础语法#
/:从根节点选取或取子节点根节点就是/,比如复制百度的用户名输入框的xpath完整路径
/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input
这个路径就是依次往下的路径,/html是根节点下第一个标签,随后去找到html标签下的body,依次找,最后找到input标签。
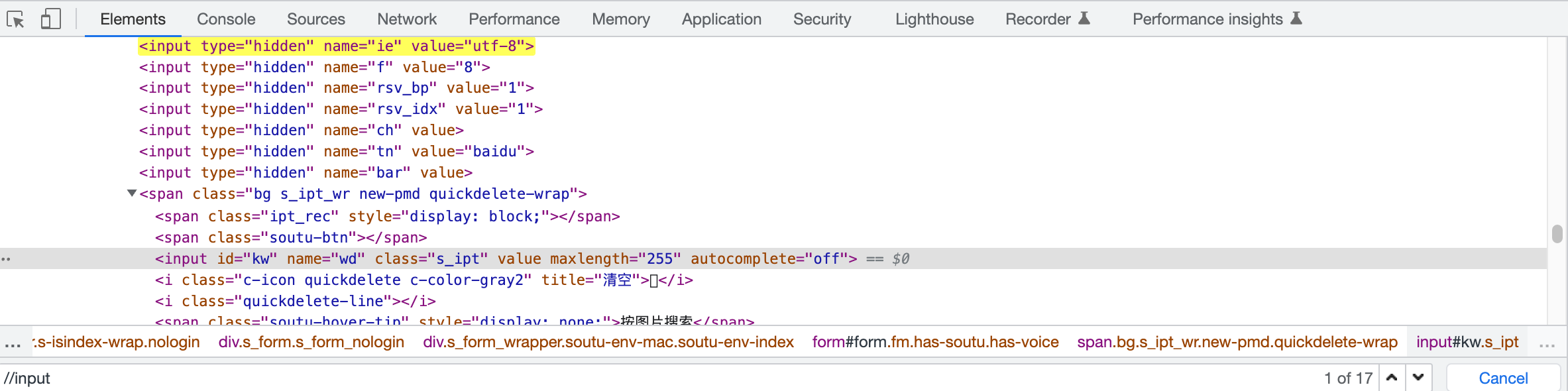
//: 模糊查找标签,也就是不考虑他们的位置,只要找到复合标签名称的标签就行比如//input就会找到当前页面上所有的input元素

一般定位元素,都是使用模糊查找,因为这样更加灵活。如果前端改了元素,使用xpath绝对路径定位的元素大概率会受到影响,而用模糊查找的xpath路径可能是不需要修改元素定位表达式的。
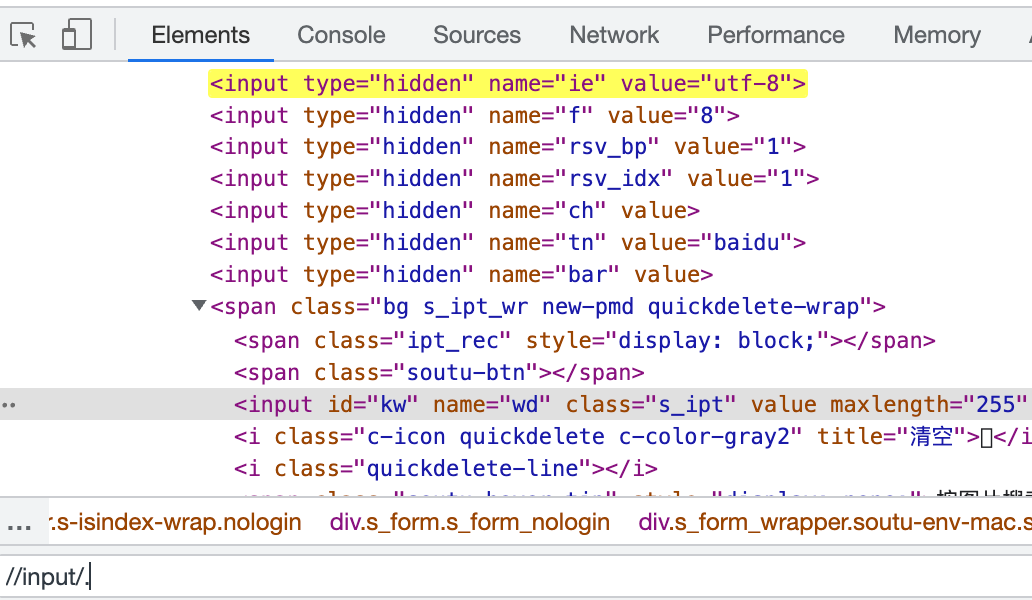
.:选取当前节点

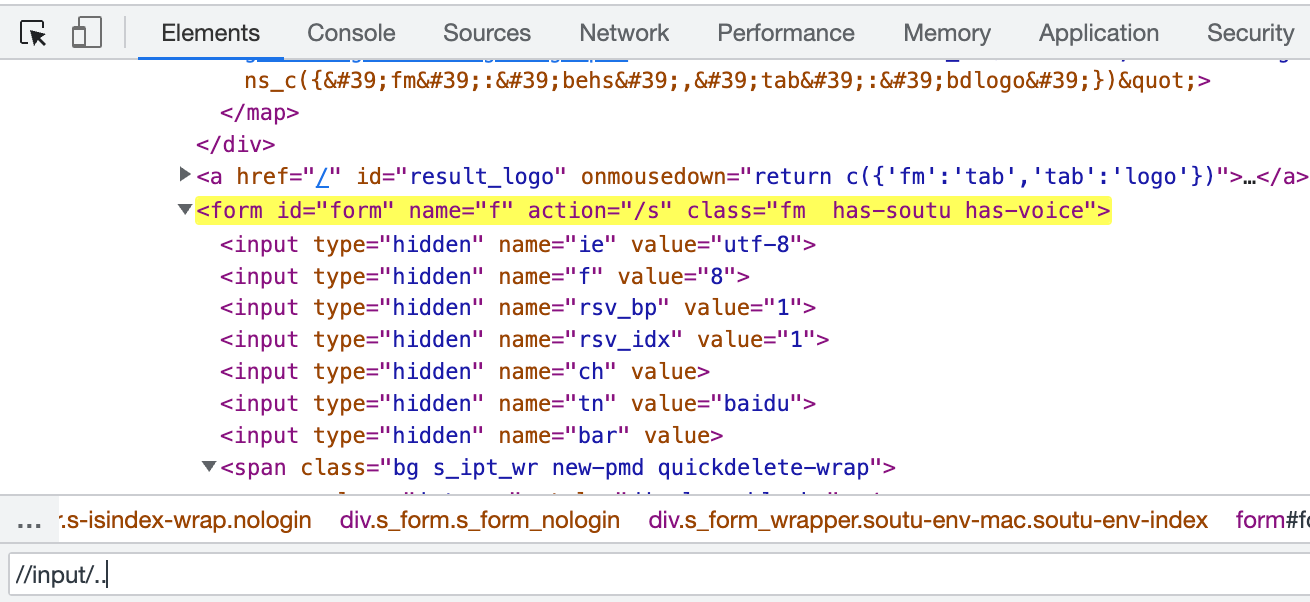
..:选取当前节点的父节点

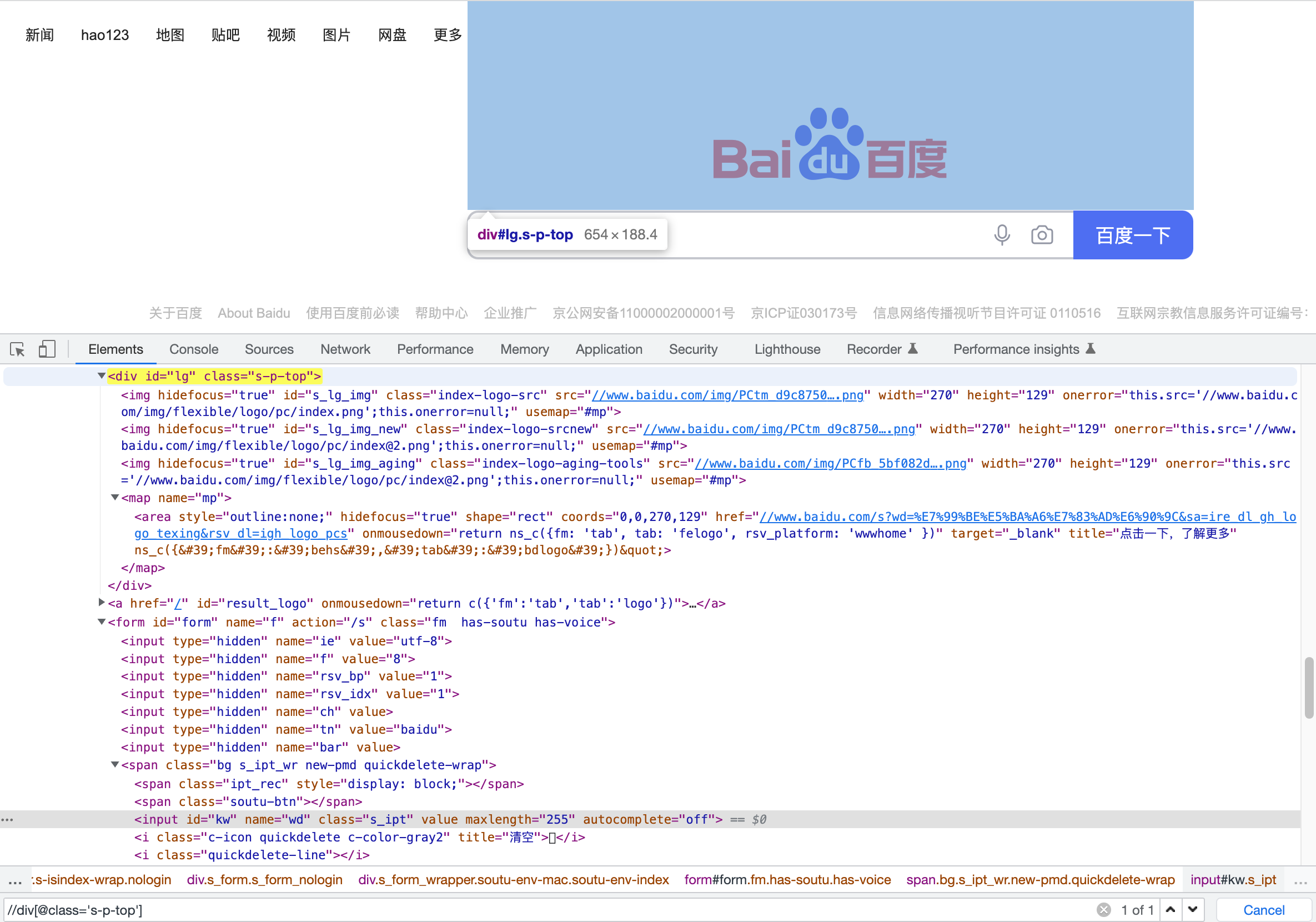
//div[@class='s-p-top']: 选取所有标签名为div,属性class值为s-p-top的元素

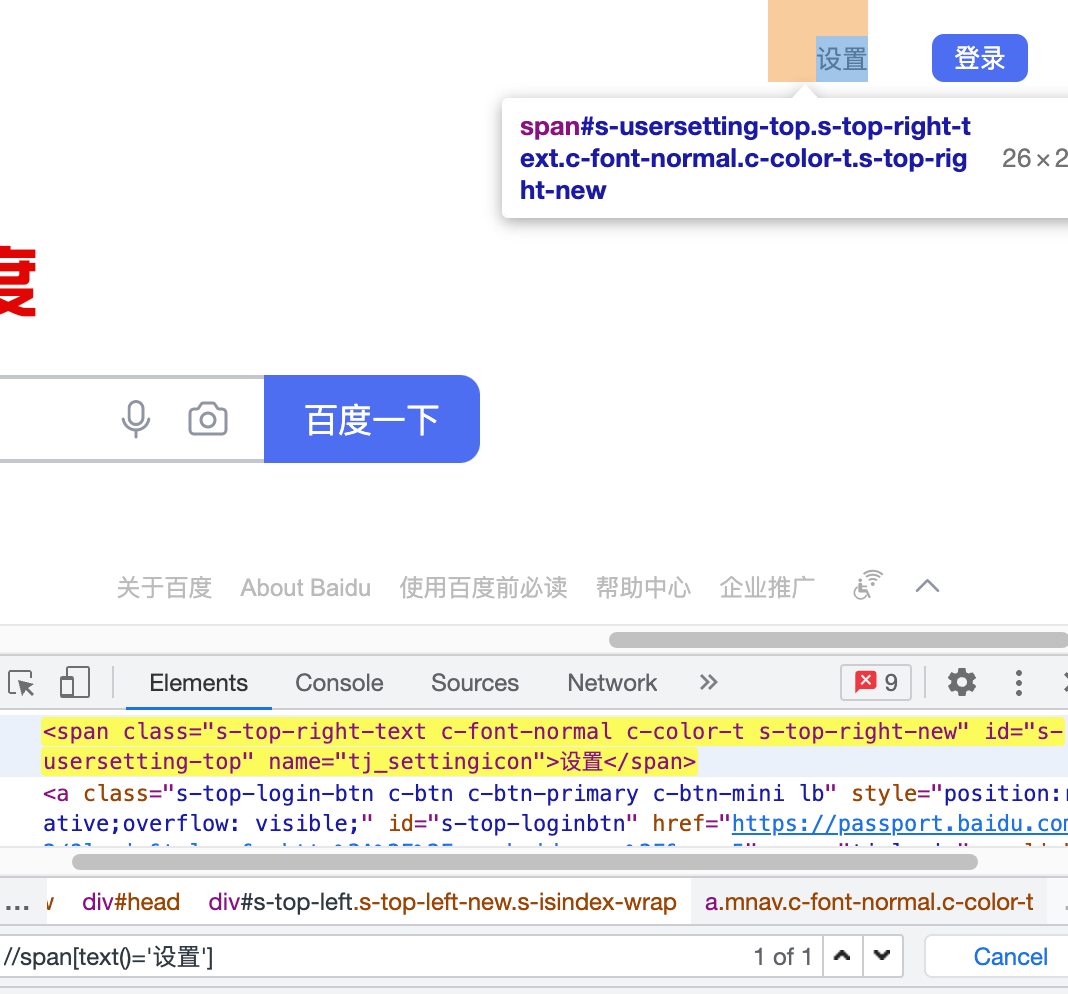
//span[text()='设置']:选取所有标签名为span,span标签的文字内容为’设置’的元素

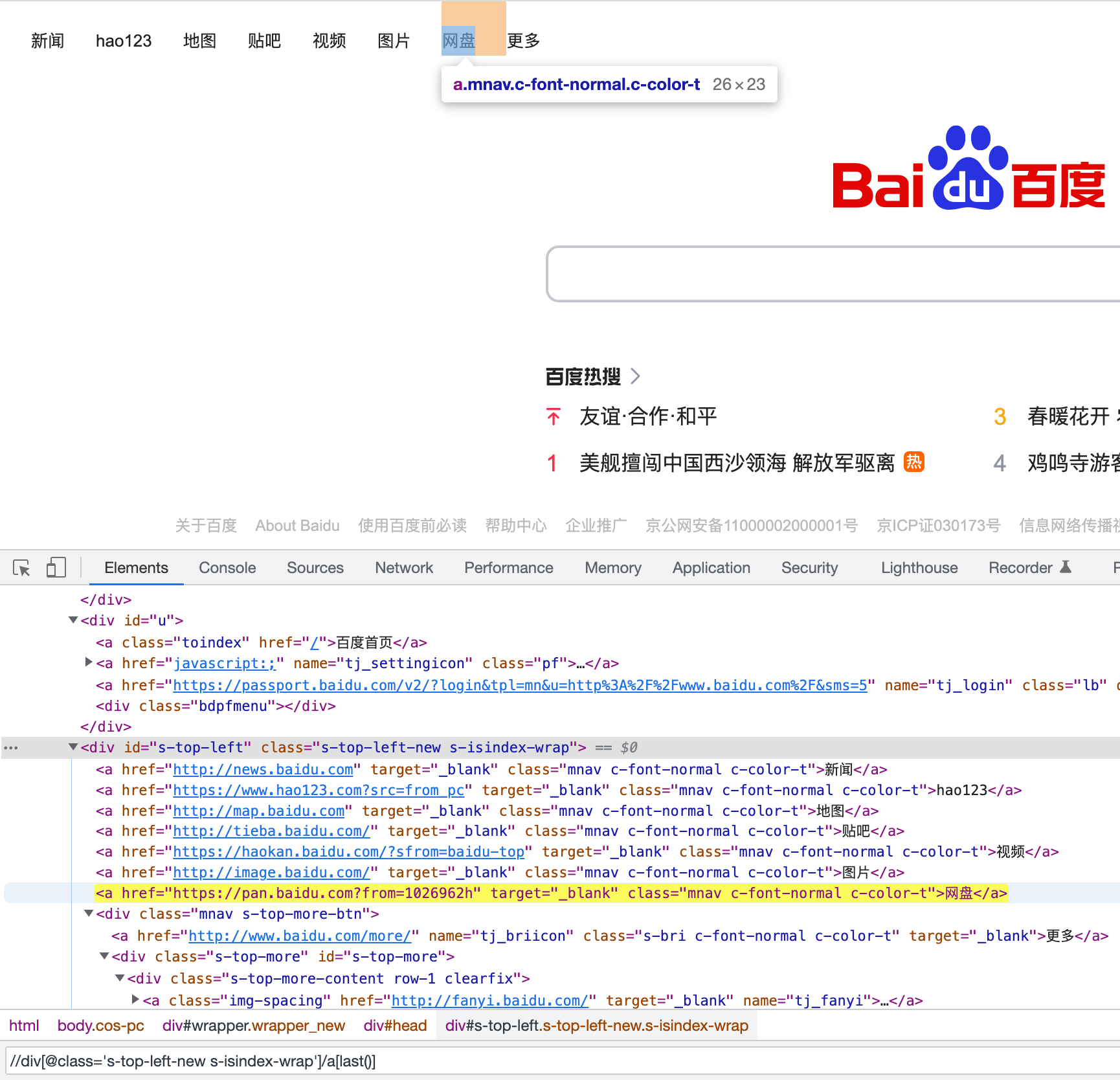
//div[@class='s-top-left-new s-isindex-wrap']/a[1]:选取第一个a

//div[@class='s-top-left-new s-isindex-wrap']/a[last()]:选取最后一个a
//div[@class='s-top-left-new s-isindex-wrap']/a[last()-1]:选取倒数第二个a

xpath之contains、starts-with#
contains:有两种使用场景
1)属性
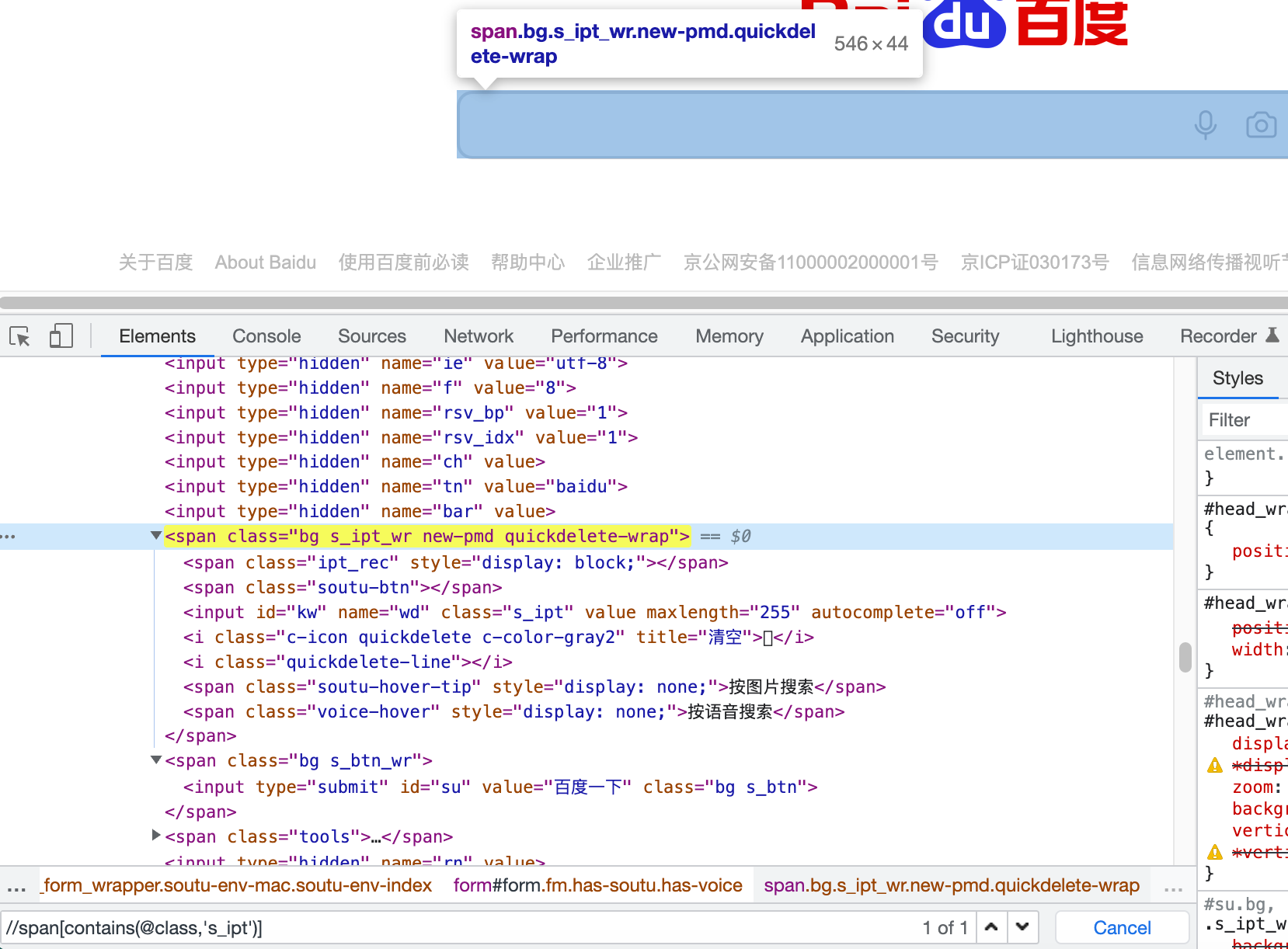
当class中含有值,如‘s_ipt’,就满足条件
//span[contains(@class,'s_ipt')]

2)文字
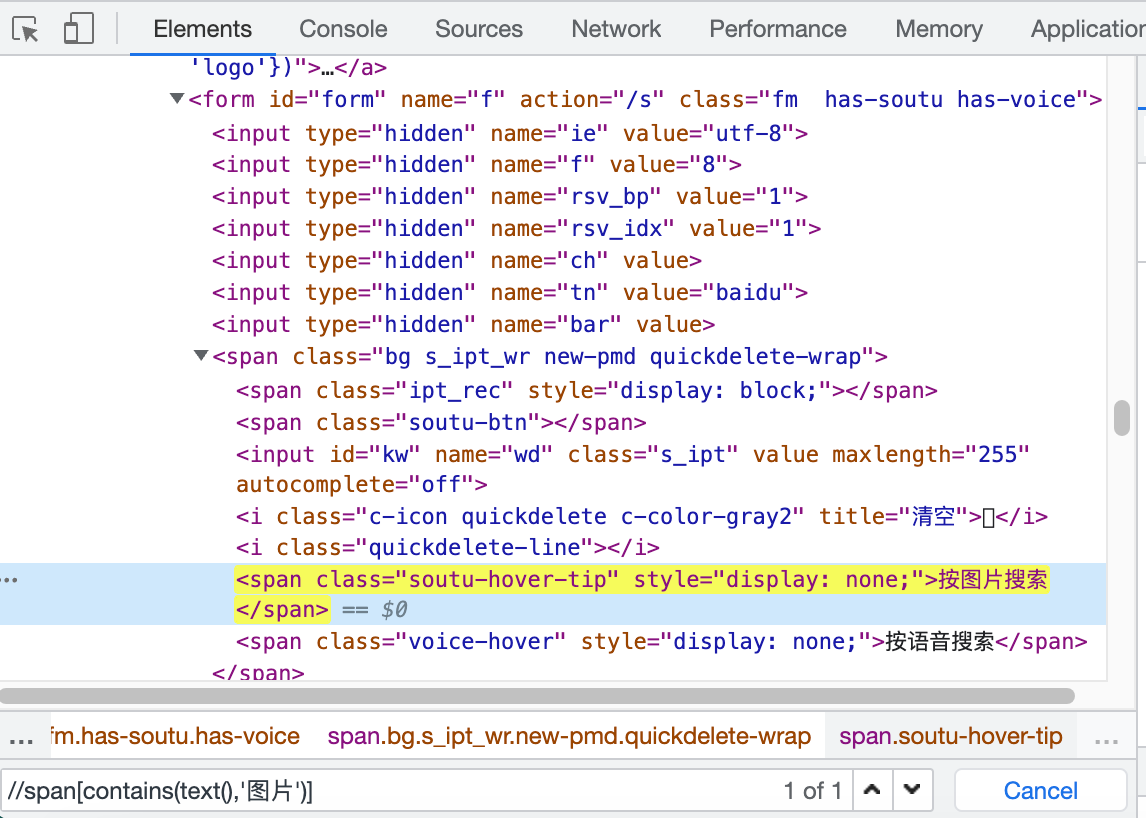
当文字中含有值,如‘图片’,就满足条件
//span[contains(text(),'图片')]

starts-with:匹配一个属性开始位置的关键字
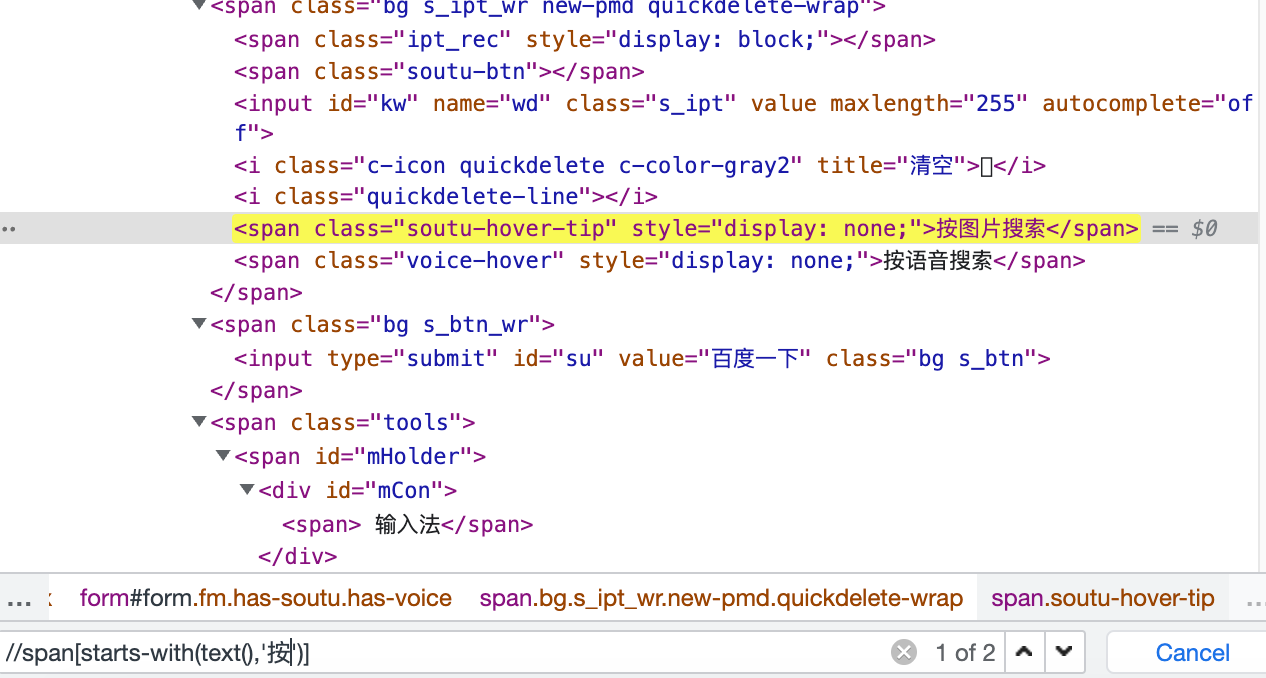
//span[starts-with(text(),'按')]

xpath轴之following-sibling#
定位同级元素的下一个元素
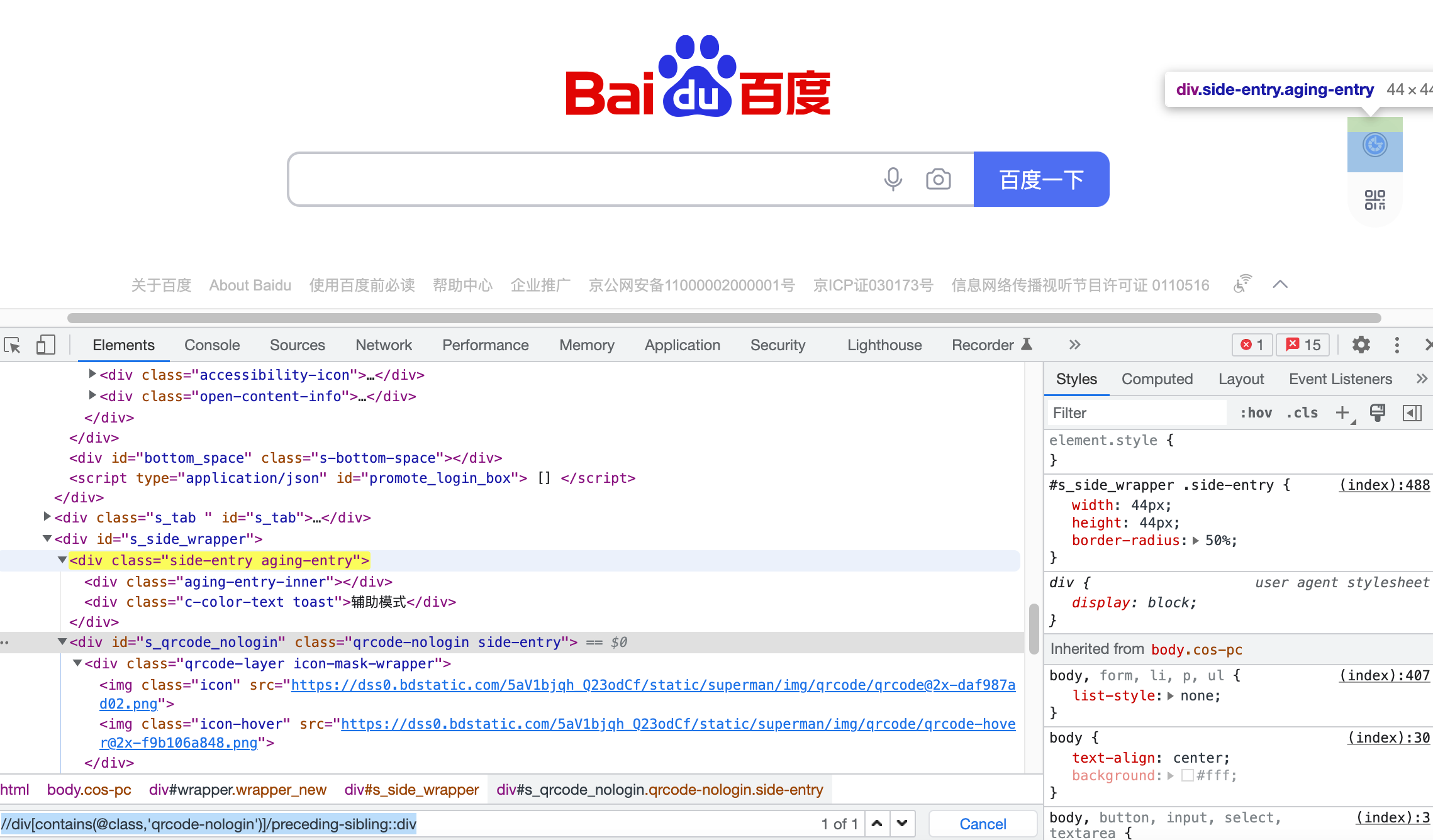
//div[@class='side-entry aging-entry']/following-sibling::div
以百度页面为例,需要定位二维码,可以先定位到辅助模式,辅助模式是一个div元素,跟它同级的div在它的下方,所以用following-sibling

xpath轴之preceding-sibling#
定位同级元素的上一个元素
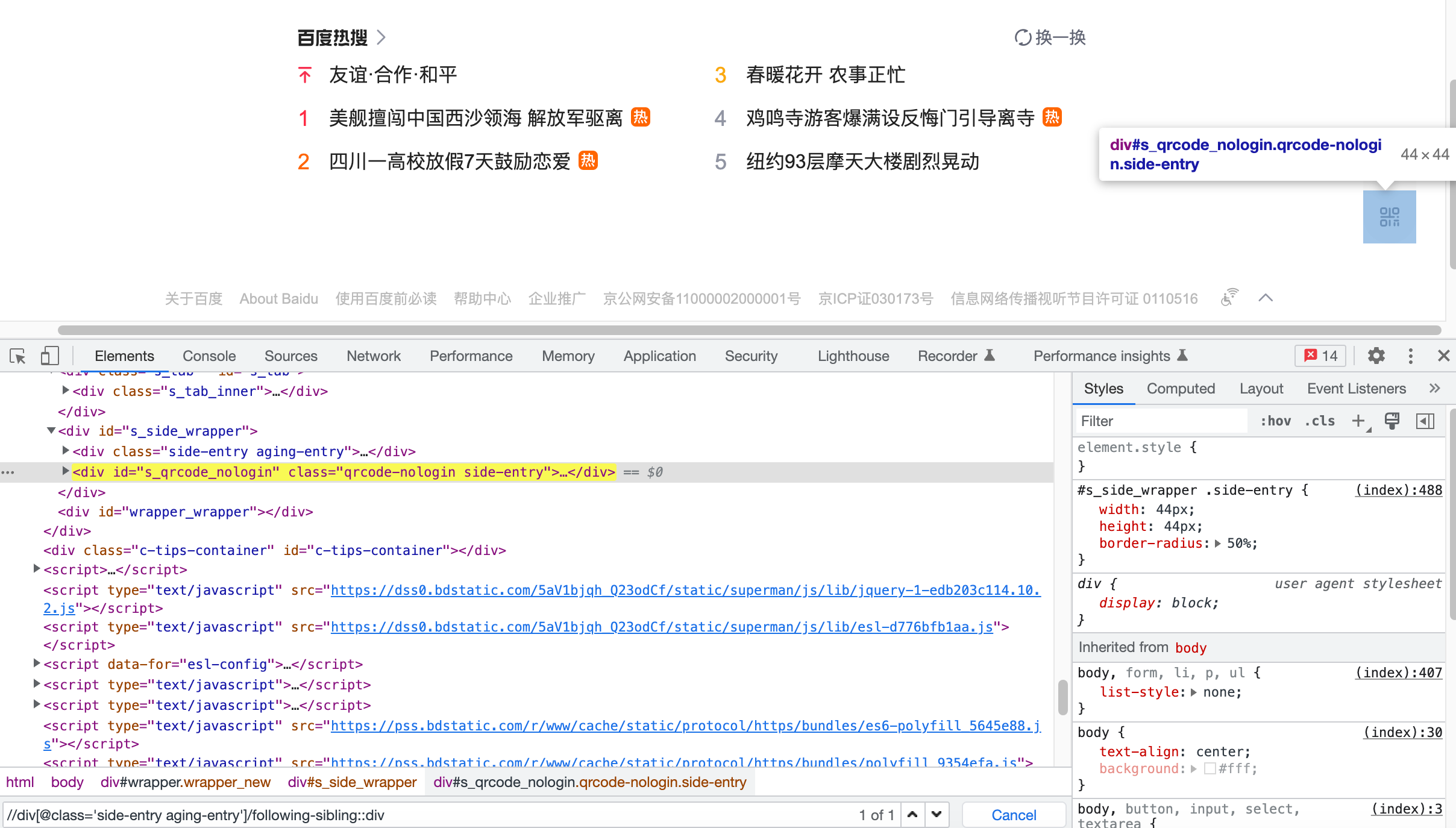
//div[contains(@class,'qrcode-nologin')]/preceding-sibling::div
以百度页面为例,需要定位辅助模式,可以先定位到二维码,二维码是一个div元素,跟它同级的div在它的上方,所以用preceding-sibling::div

xpath轴之ancestor#
//div[contains(@class,'qrcode-nologin')]/ancestor::div[@id='s_side_wrapper']/div
以百度页面为例,需要定位辅助模式,可以先定位到二维码,随后向上找到s_side_wrapper这个div标签,再往下定位找到辅助模式

xpath定位基础总结#
//ul/*:ul的所有子元素
//input[2]:第2个input元素
//input[last()]:最后一个input元素
//div[@class='']: 有class属性的div元素
//span[text()='XX']: 文本是XX的span元素
//div[contains(@class,'')]:包含class属性的div元素
xpath轴定位表达式大全#
使用语法:轴名称::节点名称前后的定位与之前一致,用/隔开即可
ancestor:祖先节点,包括父节点
parent:父节点
child:子节点
descendant:所有后代(儿子、孙子、曾孙子...)
preceding:当前元素节点标签之前的所有节点(HTML页面之前的)
preceding-sibling:当前元素节点标签之前的所有兄弟节点(同级)
following:当前元素节点标签之后的所有节点
following-sibling:当前元素节点标签之后的所有兄弟节点(同级)
