【WEB开发】CSS支持 if / else 了
|
admin 2025年7月5日 15:46
本文热度 1221
2025年7月5日 15:46
本文热度 1221
|
从 Chrome 137 开始,CSS 加入了一个新功能:内联条件函数if()。它可以让你在样式中直接写判断逻辑。这样可以少用 @media 和 @supports,让样式更集中、更好维护。
什么是 if()?
if() 是一个 CSS 函数。它可以根据条件选择不同的样式值。用法和 JavaScript 里的 if...else 类似。
它支持三种条件:
media():媒体查询,用来检测屏幕大小、方向等。supports():功能判断,用来看浏览器是否支持某个 CSS 功能。style():样式值判断,常配合 CSS 变量使用,用来判断元素的状态。
基本语法:
property: if(
condition-1: value-1;
condition-2: value-2;
/* … */
else: value-n);
其中 else 是可选的,用于指定默认值。
用 if() 有三个优点:
- 更直接:
style() 可以用元素自己的属性,不用依赖父元素。 - 更灵活:能配合变量、函数等新特性,写出更动态的样式。
应用场景
内联媒体查询
根据屏幕方向切换卡片布局:
.card-container {
flex-direction: if(
media(orientation: landscape): row;
else: column);
}
横屏时用横向布局,竖屏时用纵向布局。
内联兼容查询
根据浏览器是否支持 backdrop-filter 添加毛玻璃效果:
.modal {
background: if(
supports(backdrop-filter: blur(10px)):
rgba(255, 255, 255, 0.6);
else:
#ffffff);
backdrop-filter: if(
supports(backdrop-filter: blur(10px)):
blur(10px));
}
支持毛玻璃时用半透明背景,不支持时用白色。
基于状态的样式
根据主题模式切换文本颜色:
<div class="text" data-theme="dark">欢迎使用内联 if()</div>
.text {
--theme: attr(data-theme);
color: if(
style(--theme: dark): #f1f1f1;
style(--theme: light): #222;
else: #444);
}
深色主题时用浅文字,浅色主题时用深文字。
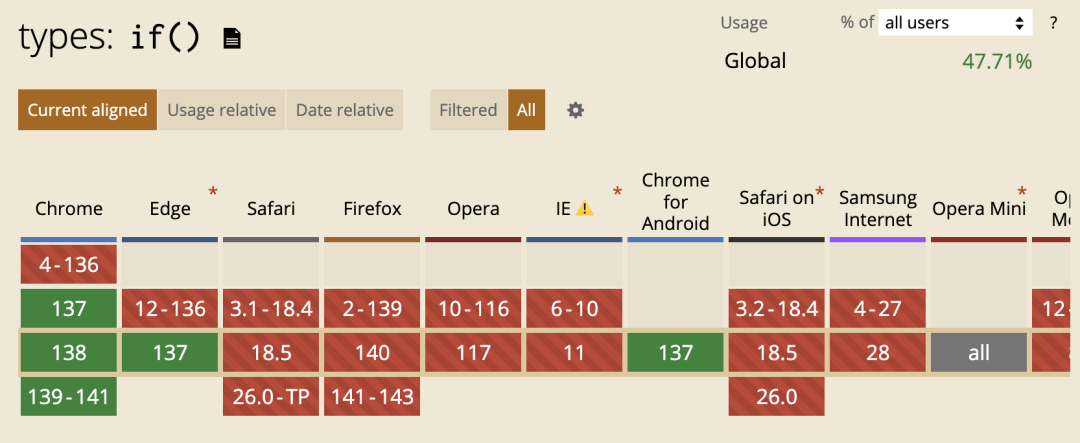
浏览器支持

阅读原文:原文链接
该文章在 2025/7/7 11:57:18 编辑过